LinkSwitch 無料ブログへの掲載手順(SeeSaaブログ)
『LinkSwitch(リンクスイッチ)』について、SeeSaaブログへの掲載手順をご紹介します。
※『LinkSwitch)』の概要については、「管理画面ガイド:LinkSwitch」をご確認ください。
『LinkSwitch』Seesaaブログへの掲載手順
アフィリエイト管理画面で取得した『LinkSwitch』JSタグ(取得方法)を、SeeSaaブログへ掲載する手順をご紹介します。
手順
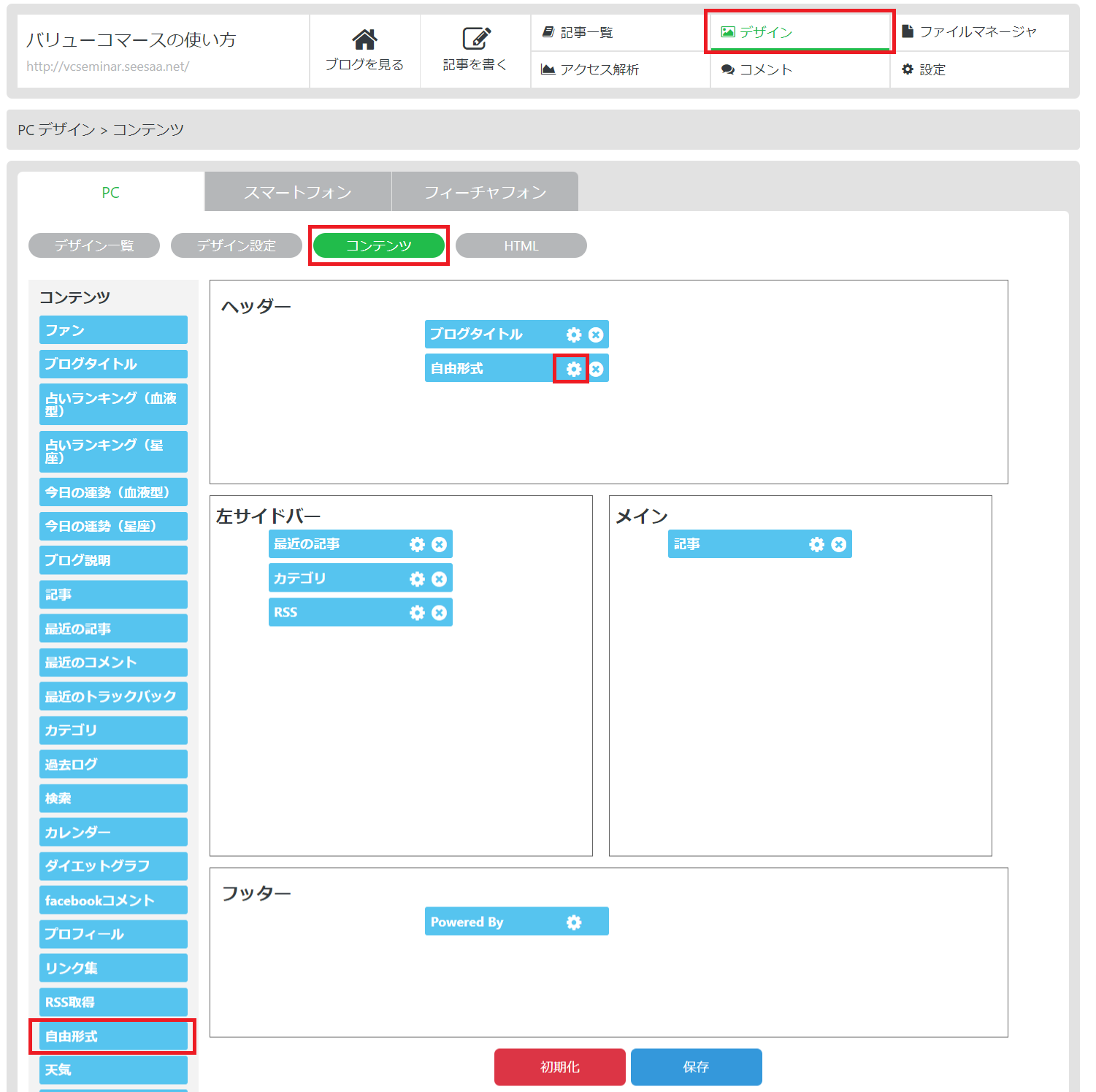
1.SeeSaaブログで「デザイン」「コンテンツ」の順にクリックする
2.SeeSaaブログで「ブログパーツ」内「自由形式」パーツを、ヘッダー欄に移動させる
3.SeeSaaブログで「自由形式」パーツの設定マークをクリックする
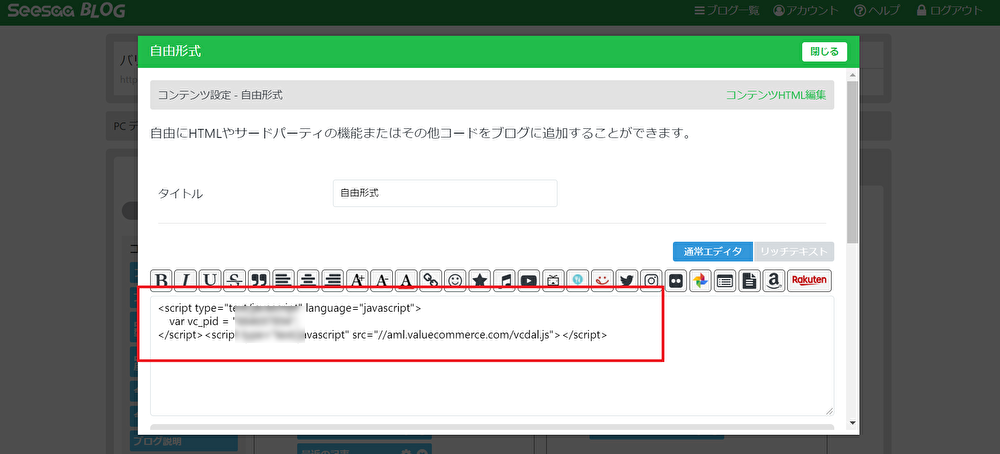
4.『LinkSwitch』JSタグを貼り、保存する
1.SeeSaaブログで「デザイン」「コンテンツ」の順にクリックする
SeeSaaブログにログインし、項目内にある「デザイン」をクリックし、次に「コンテンツ」をクリックします。
2.SeeSaaブログで「ブログパーツ」内「自由形式」パーツを、ヘッダー欄に移動させる
「自由形式」パーツを、ヘッダーの欄に移動させます。
3.SeeSaaブログで「自由形式」パーツの設定マークをクリックする
設置した「自由形式」パーツの設定マーク(歯車のマーク)をクリックします。

4.『LinkSwitch』JSタグを貼り、保存する
入力欄に『LinkSwitch』JSタグを貼り、下にスクロールし、「保存」をクリックし、「閉じる」ボタンで画面を閉じます。

戻った画面でも下にスクロールし、「保存」をクリックします。
【注意】
「保存」ができていないと、『LinkSwitch』JSタグが反映されません。
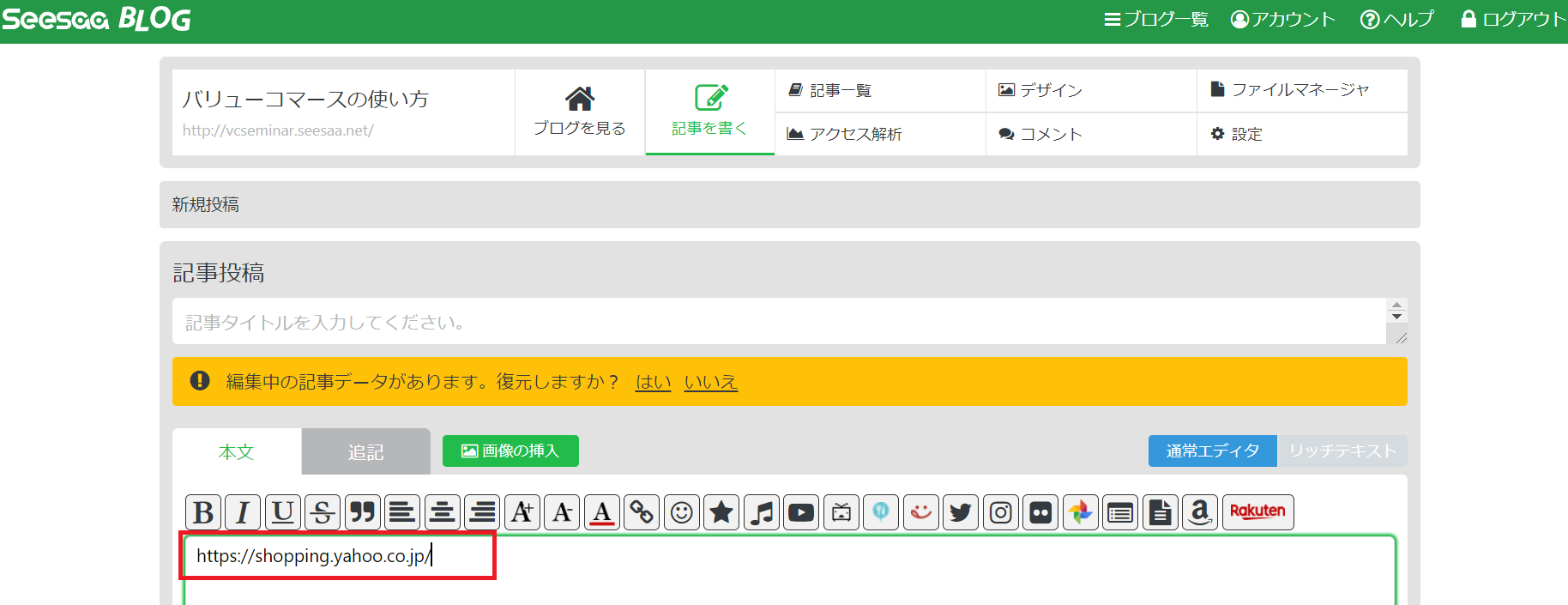
あとは、提携済の『LinkSwitch』対応広告主のURLを記事部分に記載し公開すれば、アフィリエイトリンクに自動変換されます。


該当のリンクにマウスをあて、変換されたURLが表示されれば成功です。
『LinkSwitch』対応広告主の探し方や、サイト掲載後の動作確認方法については、「管理画面ガイド:LinkSwitch」をご確認ください。
※Seesaaブログの管理画面の内容や設定方法は、2021年10月時点の内容です。

