LinkSwitch 無料ブログへの掲載手順(はてなブログ)
『LinkSwitch(リンクスイッチ)』について、はてなブログへの掲載手順をご紹介します。
※『LinkSwitch)』の概要については、「管理画面ガイド:LinkSwitch」をご確認ください。
『LinkSwitch』はてなブログへの掲載手順
アフィリエイト管理画面で取得した『LinkSwitch』JSタグ(取得方法)を、はてなブログへ掲載する手順をご紹介します。
手順
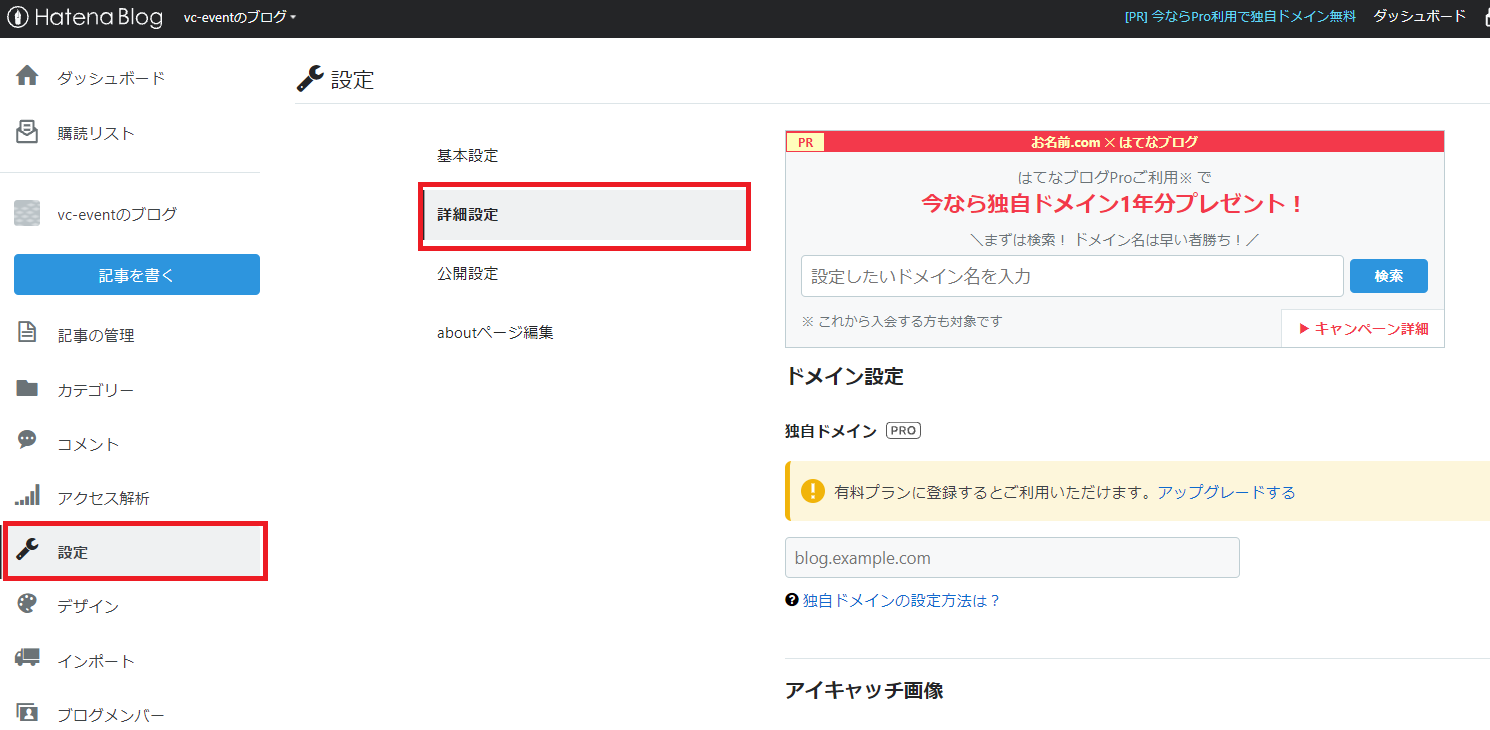
1.はてなブログで「設定」→「詳細設定」の順にクリックする
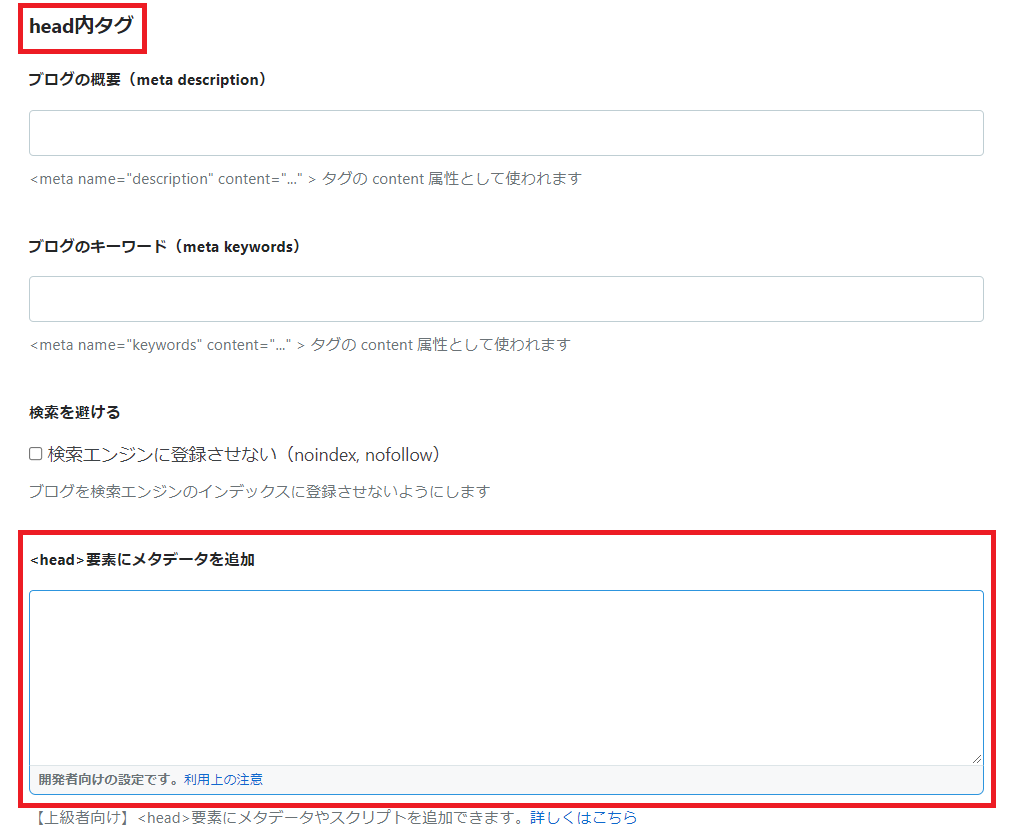
2.「head内タグ」より「要素にメタデータを追加」に進む
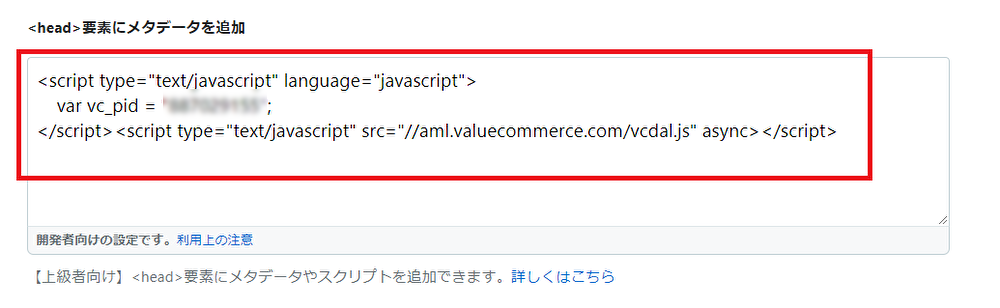
3.「要素にメタデータを追加」内に、『LinkSwitch』JSタグを貼り、変更をする
1.はてなブログで「設定」→「詳細設定」の順にクリックする
はてなブログにログインし、左側のメニューバーから「設定」→「詳細設定」へ進みます。

2.「head内タグ」より「要素にメタデータを追加」に進む
画面を下へスクロールすると「head内タグ」の項目があり、「要素にメタデータを追加」のところまでスクロールします。

3.「要素にメタデータを追加」内に、『LinkSwitch』JSタグを貼り、変更をする
管理画面からコピーした『LinkSwitch』のタグを貼り、さらに下にある「変更する」ボタンをクリックすれば設定完了です。
※header内にほかのソースコードがある場合、壊さないよう注意しましょう。

【注意】
「変更する」ボタンをクリックできていないと、『LinkSwitch』JSタグが反映されません。
あとは、提携済みの『LinkSwitch』対応広告主のURLを記事部分に記載し公開すれば、アフィリエイトリンクに自動変換されます。


該当のリンクにマウスをあて、変換されたURLが表示されれば成功です。
【注意】
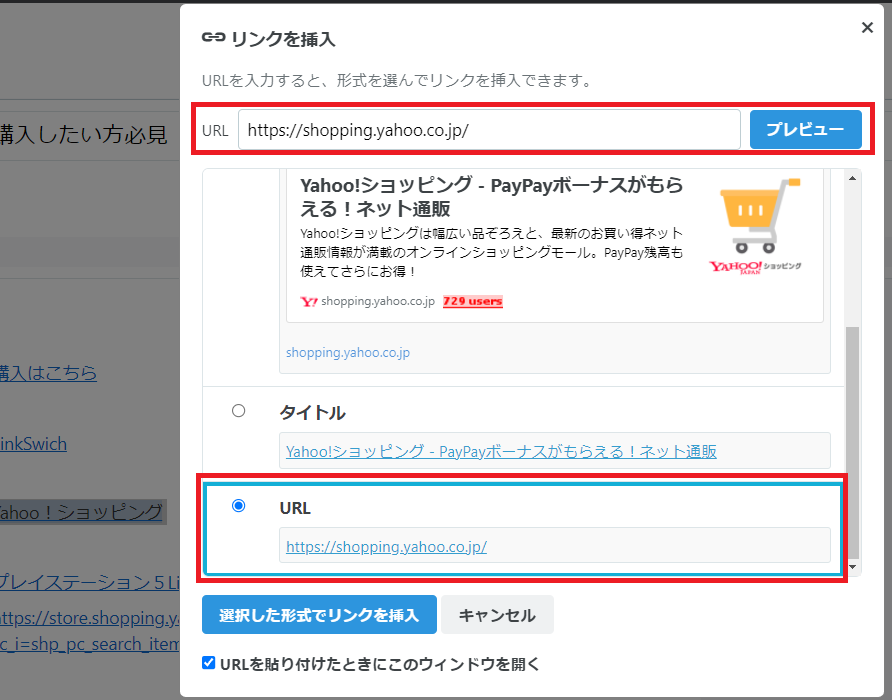
「編集見たまま」で記事を作成し、リンクを挿入する際に表示される「リンクを挿入」ウィンドウにて「埋め込み」を選択した場合、『LinkSwitch』が正常に動作しない事象を確認しております。
「リンクを挿入」ウィンドウでは、「タイトル」または「URL」を選択いただくことを推奨します。
『LinkSwitch』対応広告主の探し方や、サイト掲載後の動作確認方法については、「管理画面ガイド:LinkSwitch」をご確認ください。
※はてなブログの管理画面の内容や設定方法は、2021年10月時点の内容です。

