『MyLinkBox』って?
『MyLinkBox』とは、紹介したい商品やサービスのパーツをアフィリエイト管理画面でかんたんに作成できる機能です。ショッピングモールだけでなく、旅行、電子書籍、グルメ、家電、VOD、アルバイト、エンタメ、ふるさと納税と幅広いカテゴリーに対応しているため、いろいろな商品・サービスの訴求に活用いただけます。

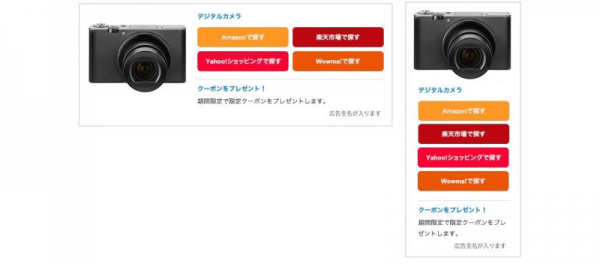
また、広告主がエンドユーザー向けにセールやキャンペーンを実施している場合に、「ユーザー向けお得情報」として自動で表示します(上記画像の「クーポンをプレゼント!」箇所)。
メリット1「管理画面でかんたん作成」
『MyLinkBox』作成画面でキーワードを入力し、表示する広告主を選択するだけで、広告主サイトの検索結果ページのURLを自動で一括アフィリエイトリンクにします(個別指定も可)。
メリット2「報酬の取りこぼしを防ぐ」
複数の広告主のアフィリエイトリンクを同時に表示することができるため、報酬の取りこぼしを防ぎます。
メリット3「どこでも掲載できるレスポンシブ広告」
『MyLinkBox』はレスポンシブ広告のため、パソコン、スマホ、タブレットなどで最適に表示されます。
『MyLinkBox』対応広告主(抜粋)
| カテゴリー | 広告主 |
|---|---|
| ショッピングモール | Amazon / Yahoo!ショッピング / 楽天市場 / LOHACO |
| 国内旅行 | 一休.com / じゃらん / JTB / Yahoo!トラベル |
| 電子書籍 | eBookJapan / 紀伊国屋書店 / セブンネット / BOOK☆WALKER / honto / Renta! |
| グルメ | 一休.comレストラン / ホットペッパーグルメ |
| 家電 | カメラのキタムラ / ケーズデンキ / TSUKUMO / ドスパラ / NEC Direct / Panasonic / ヤマダ電機 / Yahoo!ショッピング / Lenovo |
| VOD | U-NEXT |
| アルバイト | タウンワーク |
| エンタメ | セブンネット / タワーレコード / Neowing / レコチョク |
| ふるさと納税 | さとふる / ふるさと本舗 / ふるなび |
| コスメ | オルビス / THE BODY SHOP / DHC / Yahoo!ショッピング |
| 健康 | DHC / フラコラ / マツモトキヨシ / Yahoo!ショッピング |
上記以外にも、対応している広告主はございます。管理画面にログインして、チェックしてみてください。
対応カテゴリーや広告主は、順次増やしていく予定です。
※2025年6月時点での情報です。
※広告主との提携が必須です。広告主の都合により利用できない場合があります。
『MyLinkBox』の使い方
『MyLinkBox』の使い方を解説します。
手順
1.管理画面にログインし、『MyLinkBox』作成画面にいく
2.必要項目を入力する
3.プレビューを確認する
4.『MyLinkBox』作成ボタンをクリックする
5.『MyLinkBox』JSタグを取得し、サイトに貼る
1.管理画面にログインし、『MyLinkBox』作成画面にいく
バリューコマース アフィリエイトの管理画面にログインします。アフィリエイトサイト会員登録をしていない場合は、無料会員登録後にログインします。
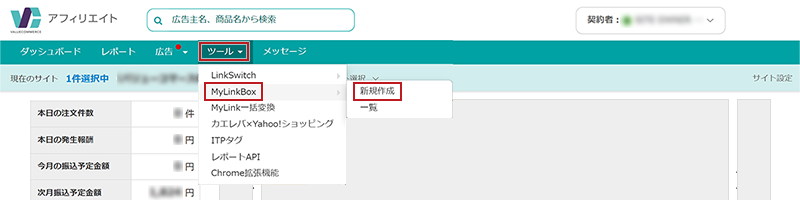
サイト選択タブより広告を貼りたいサイトを選択し、管理画面内の上部「ツール>MyLinkBox」にカーソルをあて、横に表示される「新規作成」をクリックします。

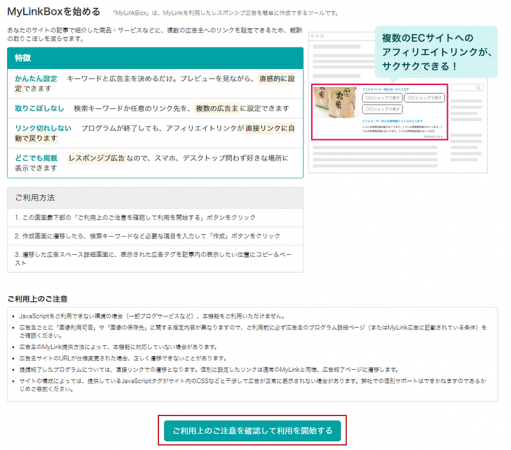
『MyLinkBox』ページに遷移するので、サービス紹介および注意事項を読み、ページ下部の「ご利用上の注意を確認して利用を開始する」ボタンをクリックします。

2.必要項目を入力する
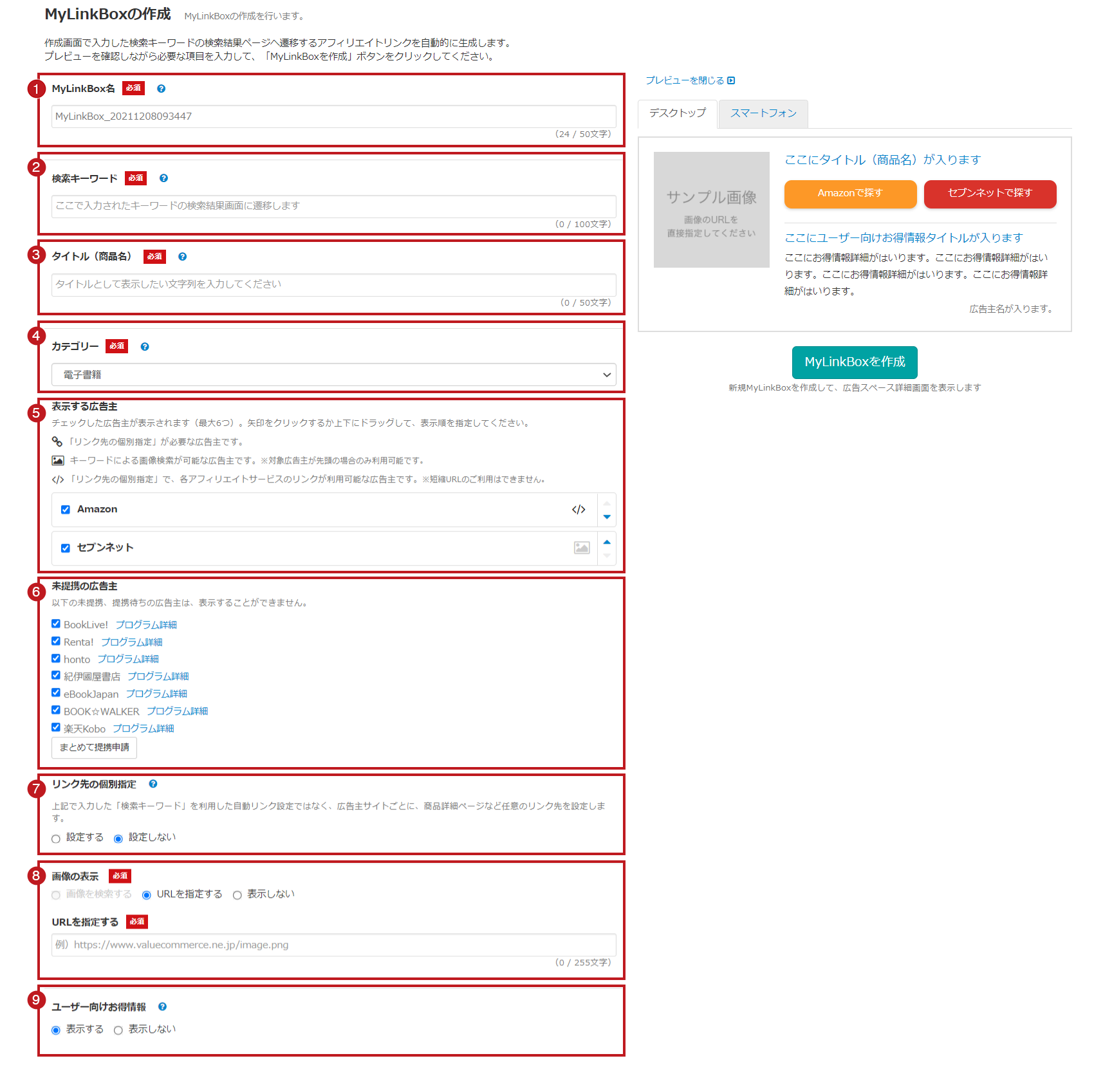
『MyLinkBox』作成画面で、検索キーワード、画像のURLなど必要項目を入力します。

![]() MyLinkBOX名【必須】
MyLinkBOX名【必須】
『MyLinkBox』の名前を入力します。自動入力内容は「MyLinkBox_作成日」となっていますが、紹介する商品名など、自身が管理しすい名前を入力することをおすすめします。
※作成後には、管理画面内の上部「広告>作成済み広告」より確認ができます。
![]() 検索キーワード【必須】
検索キーワード【必須】
ここで入力したキーワードの検索結果画面に遷移するよう設定します。「商品名」「メーカー」「型番」などを組み合わせて入力するのがおすすめです。
また、![]() のアイコンがついた広告主は「リンク先の個別指定」が別途
のアイコンがついた広告主は「リンク先の個別指定」が別途![]() で入力が必須になります。
で入力が必須になります。![]() のアイコンがついた広告主は「リンク先の個別指定」別途
のアイコンがついた広告主は「リンク先の個別指定」別途![]() でご自身のAmazonアソシエイト、楽天アフィリエイトリンクが設定できます。
でご自身のAmazonアソシエイト、楽天アフィリエイトリンクが設定できます。
![]() タイトル(商品名)【必須】
タイトル(商品名)【必須】
パーツのタイトルを入力します。ここで入力した内容が、広告のテキストとして表示されます。
以下表示イメージです。

![]() カテゴリー【必須】
カテゴリー【必須】
紹介したい商品・サービスに該当するカテゴリーを「モール/国内旅行/電子書籍/グルメ/家電/VOD/アルバイト/エンタメ/ふるさと納税」より1つ選択します。選択したカテゴリーが、「グルメ/アルバイト」の場合は、対象となる都道府県を指定できます。
※『MyLinkBox』作成後、あとからカテゴリー変更はできません。違うカテゴリーで作成し直したい場合は、新規の作成が必要です。
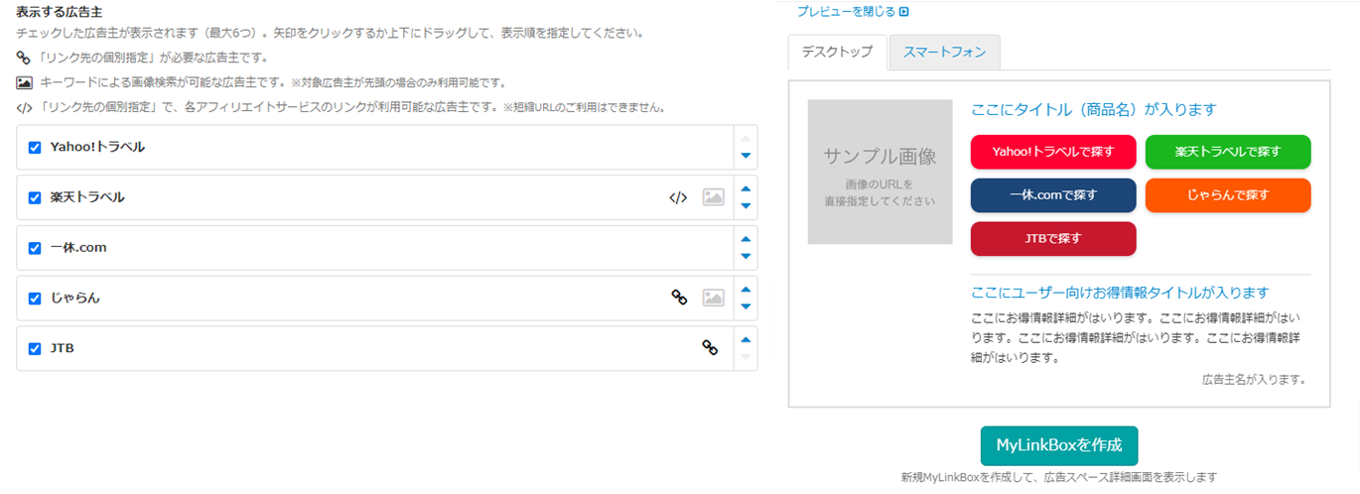
![]() 表示する広告主(任意)
表示する広告主(任意)
チェックのある広告主がパーツに表示されます(最大6つ)。矢印をクリックするか上下にドラッグして、表示順を指定してください。「画像検索可」の広告主が先頭の場合、画像検索機能を利用できます。

掲載したい広告主が表示されない場合:カテゴリーごとに『MyLinkBox』に対応している広告主は決まっています。表示されている広告主をご利用ください。
表示する広告主の欄に1社も表示されない場合:表示する広告主欄へ移動させるには事前に『MyLinkBox』に対応した広告主と提携する必要があります。提携完了後に作成ページをご確認ください。
【アイコンについて】
![]() 「リンク先の個別指定」が必要な広告主です。
「リンク先の個別指定」が必要な広告主です。
![]() 「キーワードによる画像検索」が可能な広告主です(※)。
「キーワードによる画像検索」が可能な広告主です(※)。
※対象広告主が先頭の場合のみ利用可能です。
![]() 「リンク先の個別指定」で、各アフィリエイトサービスのリンクが利用可能な広告主です(※)。
「リンク先の個別指定」で、各アフィリエイトサービスのリンクが利用可能な広告主です(※)。
※短縮URLのご利用はできません。現在は、Amazonアソシエイト・楽天アフィリエイトのみ対応しています。
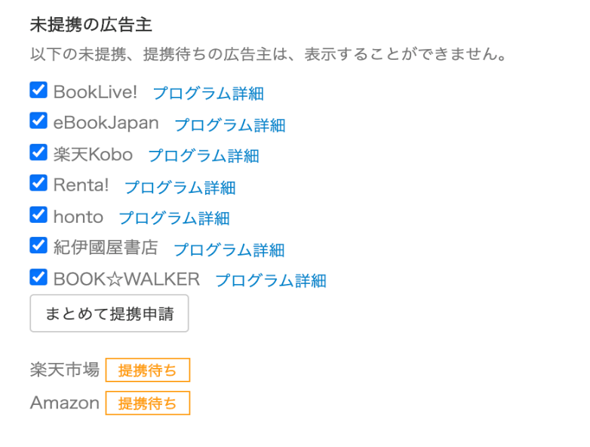
![]() 未提携、提携待ちの広告主
未提携、提携待ちの広告主
未提携、提携待ちの広告主が表示されます。
未提携の広告主で提携したい広告主がある場合、提携したい広告主に☑を入れ、「まとめて提携申請」ボタンを選択してください。

![]() リンク先の個別指定
リンク先の個別指定
![]() で入力した検索キーワードの検索結果画面ではなく、別ページを指定して遷移させる場合、または
で入力した検索キーワードの検索結果画面ではなく、別ページを指定して遷移させる場合、または![]() マークのついた、ページ指定が必須の広告主を掲載する場合には、「設定する」を選択し、リンク先URLを入力します。
マークのついた、ページ指定が必須の広告主を掲載する場合には、「設定する」を選択し、リンク先URLを入力します。
また、Amazonアソシエイト・楽天アフィリエイトをリンク先に設定したい場合も、こちらに設定します。

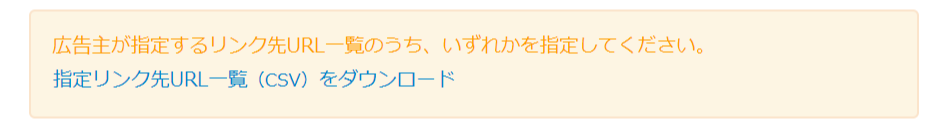
また、![]() のアイコンのついた広告主のうち、指定URLのある広告主では、以下のような表示がされます。
のアイコンのついた広告主のうち、指定URLのある広告主では、以下のような表示がされます。

指定URLのある広告主での掲載を行う場合、「指定リンク先URL一覧(CSV)をダウンロード」をクリックし、ダウンロードしたCSVファイルに記載のURLを設定することで、MyLinkBoxを作成することができます。
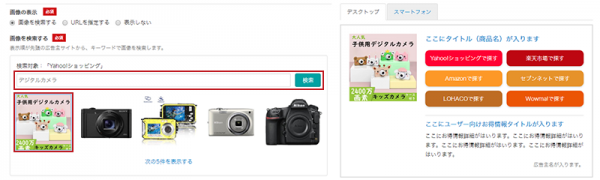
![]() 画像の表示【必須】
画像の表示【必須】
紹介したい商品・サービスの画像表示について「画像を検索する」「URLを指定する」「表示しない」から選択します。
「画像を検索する」を選択した場合:表示順が先頭の広告主サイトから、キーワードで画像を検索し(「画像検索可」の広告主の場合のみ可)、検索結果から表示したい画像を選びます。

「URLを指定する」を選択した場合:紹介したい商品・サービスの画像URLを入力します。画像URLは、表示順が先頭の広告主サイトから取得してください。取得方法がわからない場合には、検索エンジンで「画像URL 取得方法」などのキーワードで調べましょう。
![]() ユーザー向けお得情報
ユーザー向けお得情報
広告主がエンドユーザー向けにセールやキャンペーンを実施している場合に、「ユーザー向けお得情報」として自動で表示します。「表示する」「表示しない」から選択ができ、「表示する」を選択した場合でも、キャンペーン期間が終了すると自動で非表示になります。
3.プレビューを確認する
『MyLinkBox』作成画面の下部にて、『MyLinkBox』で作成したパーツが、デスクトップ用とスマートフォン用の2つの形式でプレビュー表示されるので確認します。

4.『MyLinkBox』作成ボタンをクリックする
上記を対応後、「MyLinkBox作成」ボタンをクリックします。
5.『MyLinkBox』JSタグを取得し、サイトに貼る
ページが遷移し、広告コード(JavaScript / 広告タグ)が表示されます。この広告コードが、バリューコマースが提供する『MyLinkBox』JSタグです。

『MyLinkBox』JSタグ(広告コード)
(1)コピーして、headタグ内、あるいは</body>タグの直前に貼りつけます。
※すでに『LinkSwitch』をご利用の場合は、対応不要です。
※貼り付け方法については、検索エンジンで、「○○(サイト・ブログサービス名) headタグ」などのワードで探すと、<head>~</head>の「~」箇所への設定方法について掲載された記事を探すことができます。
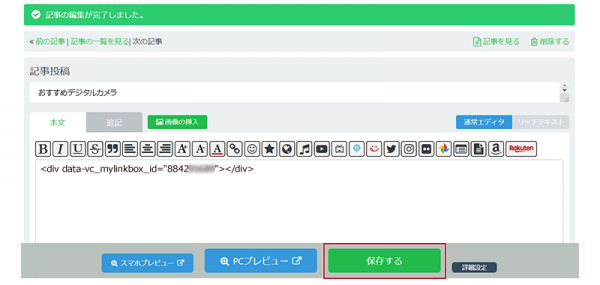
(2)コピーして記事投稿ページに貼り、記事を公開します。貼り方は、「広告をサイトに貼る」を参考にしてください。
※(1)を対応のうえ、(2)を行います。
※下記画像は、Seesaaブログの例です。お使いのブログサービスによって、記事の公開方法は異なります。

『MyLinkBox』JSタグを貼った、ブログやサイトのページを開きます。『MyLinkBox』で作成したパーツが表示されているか確認します。ためしに広告ボタンをクリックして、ちゃんとリンクしているかチェックしてみましょう。以上で設置は完了です。

設置済のパーツの内容を一部変更したい場合、同一カテゴリーならタグの再発行および再設置は不要です。管理画面内「作成済み広告」で編集すれば、自動反映されます。
ヘルプ:MyLinkBox
『MyLinkBox』に関する注意事項
・本機能を利用する場合、『MyLinkBox』JSタグをサイト内に設置する必要があります。お使いの環境、ブログ・サイトサービスによってはJavascriptタグの設置ができない場合や、広告が正常に表示されない場合があります。
・『MyLinkBox』用広告スペースを削除すると機能しません。『MyLinkBox』用広告スペースを削除した後に、再度機能をご利用の場合は改めて管理画面より作成してください。
・広告主ごとに画像利用可否や利用方法に関する指定内容が異なります。ご利用前に必ず広告主のプログラム詳細、または『MyLink』に記載されている条件をご確認ください(管理画面ガイド:プログラム詳細)。
・広告主のMyLink提供方法によって、本機能に対応していない場合があります。
・広告主サイトのURLが仕様変更された場合、正しく遷移できないことがあります。
・提携終了したプログラムについては、直接リンクでの遷移となります。個別に設定したリンクは通常の『MyLink』と同様、広告終了ページに遷移します。
・本機能は、AMPページではご利用できません。
・本機能を利用したことにより、デザイン崩れや不具合が発生した場合、当社では本機能に関する技術面でのサポートは行っておりませんので、あらかじめご了承ください。