アクセス解析ツールのひとつである「ヒートマップ」。利用することで、サイトを訪れたユーザーの動きを可視化することができ、サイトの改善に役立てることができます。その「ヒートマップ」を提供している株式会社Ptmind様に、ヒートマップの基本から応用事例までを全2回の連載で執筆頂きます。
第1回目は、「ヒートマップ分析からわかること」がテーマです。

ヒートマップとは
「ヒートマップ」というキーワードを皆さんご存知でしょうか。
ヒートマップの大きな特徴として、サイト訪問者が1つのページの中でどのようにコンテンツを閲覧していたのかを、青や赤といったサーモグラフィーで可視化することができます。
ヒートマップツールは、アクセス解析ツールの1つです。
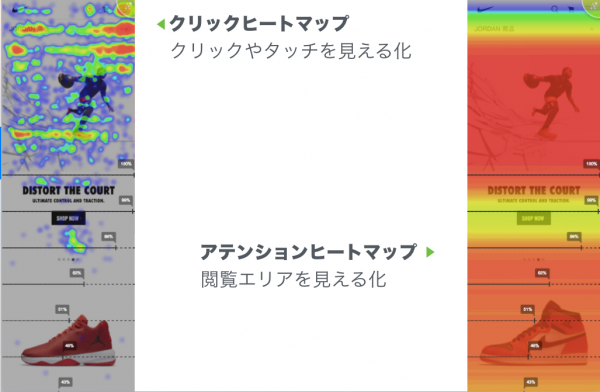
ヒートマップにも種類があり、実際にクリック(スマホであればタップ)された場所の可視化を行なう「クリックヒートマップ」、ブラウザでサイトが表示されたエリアにおいて何秒見られたかに基づいて可視化される「アテンションヒートマップ」の2つがあります。
例えば下記が例ですが、クリックヒートマップでは何回も同じところがクリックされると赤くなります。アテンションヒートマップではよく見られるエリアほど赤くなります。

さらにもう1点、上の画像には横線が入っていて、そこに%表記で数字が記載されています。この数値はスクロール率で、サイト訪問者のうち、実際にその位置までスクロールしたユーザーの割合となります。
ヒートマップの活用例
ヒートマップは、メディアよりも、例えばECサイトや予約サイトといった、いわゆる広告主のサイトにて利用されるケースが多くあります。
サイトに人を連れてくるためには広告費がかかります。その広告の費用対効果を高めるために、サイトでのCVR(コンバージョン率)を高めることが重要になります。
その際に、勘や経験でやるのではなく、実際にユーザーがどのような行動をしているのかをヒートマップで可視化し、そこから課題点を見つけ仮説を立てていきます。
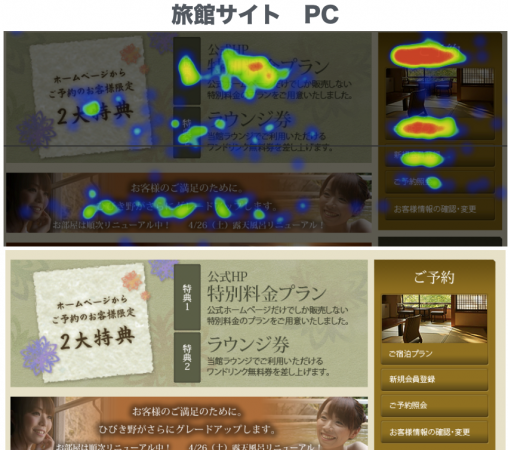
例えば、こちらはクリックヒートマップの事例です。

ここで気になるのが右側の「ご予約」という見出し部分がかなりクリックされていることです。あくまでこちらは見出しであり、クリックしても何も起こりませんが、おそらく「予約したい」と思ったユーザーたちがクリックしているのでしょう。
通常Webサイトでの予約は、まずはプランを選択し、その後に予約する形になります。そのため「ご宿泊プラン」の部分がクリックされる必要があるのですが、「ご予約」に比べて「ご宿泊プラン」の方が赤い部分が少なく、クリックが少ないと推察されます。
つまり、その差分のユーザーが予約できなかった可能性があり、改善ポイントがここだとわかるというわけです。
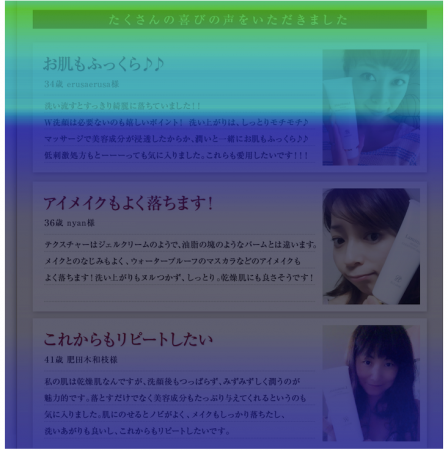
次はアテンションヒートマップの事例です。

「お客様の声」のコンテンツのアテンションヒートマップです。これを見ると青いところが多く、閲覧されているとは言えません。
ここから2点の可能性が導き出せます。
1つはサイト訪問者はこの内容に興味がないという可能性です。だから読み飛ばされてしまった。その場合は、見られていない部分を削除してみるのが効果的かもしれません。
もう1つは、サイト訪問者はお客様の声を重視しているものの、情報の提示の仕方が適切ではなく、読み飛ばされてしまったという可能性です。見出し部分であったり写真の配置、行間など、クリエイティブを工夫し見やすく読みやすくすることで閲覧されるのかもしれません。
このような形で、ヒートマップで仮説を構築し、改善を積み重ねていくことが様々なサイトにて行われています。
まとめ
ヒートマップについて、ご理解いただけましたでしょうか? ユーザーの動きを可視化したヒートマップを活用し、課題点を発見して、改善を続けていくことが重要です。
次回は、今回ご紹介したヒートマップの活用事例と、アフィリエイトサイトに用いて分析する方法をお届します。
プロフィール 株式会社Ptmind
ヒートマップ付きアクセス解析ツール「Ptengine」(外部リンク)をグローバルに10万人以上へ提供。個人から大企業まで、様々な用途で利用されている。
アクセス解析に関する記事