ここでは、WordPress(ワードプレス)を使ったサイトの作り方と使い方について解説していきます。
WordPressとは、誰でもかんたんにWebサイトやブログを作ることができるソフトウェアです。ブログを始めてみた人の中には、自分で調べてみたけれども最初の設定が難しくて諦めてしまった。という方もいるのではないでしょうか?
そんなみなさまのために「【初心者向け】WordPressでブログをかんたん作成! 使い方をわかりやすく解説」をお届けします。
目次
- WordPressをインストールする
- WordPressの初期設定をする
- WordPressの管理画面を解説
- WordPressの使い方
- WordPressにテーマを設定する
- WordPressにプラグインを設定する
- まとめ
WordPressをインストールする

WordPressを利用するためには、インターネット上に情報を保存しておくために必要な「サーバー」の契約と、作成したWebサイトのインターネット上の住所にあたる「ドメイン(URL)」の購入をする必要があります。
サーバーとドメインについて
契約できるサーバーサービスのことを「レンタルサーバー」と呼びます。レンタルサーバーには、「エックスサーバー」「お名前.com」などがあります。お名前.comの場合は、サーバー契約とドメイン購入を同時におこなうことも可能です。
WordPressは、契約したレンタルサーバーを導入することで利用できるようになります。レンタルサーバーの契約が完了したら、WordPressのインストールに進みます。
WordPressのインストールについて
WordPressをインストールするとき、自身でダウンロードファイルを入手してインストールすることも可能ですが、レンタルサーバー内に自動インストール機能がある場合は、その機能を使うことで、かんたんにインストールできます。
先ほど例にあげた「エックスサーバー」は「WordPressクイックスタート」機能から、「お名前.com」は基本設定からインストールできます。これで、WordPressのインストールは完了です。
WordPressの初期設定をする

レンタルサーバーでWordPressのインストールが完了すると、WordPressにログインすることができます。ログインURLは登録したメールアドレスに送付されますので、紛失しないよう注意してください。ログイン専用フォームに進んだら、インストール時に作成したアカウント名とパスワードを入力してログインし、ダッシュボードに進みます。

ここまで完了したら、Webサイトやブログを作るための準備はできているのですが、より使いやすく、管理を簡単にするため、次のステップでは、初期設定をおこなっていきます。
インストール直後は、基本的な設定情報が入っているため、自分のWebサイトやブログに合わせて設定を変更します。
初期設定手順
1.「サイトのタイトル」「キャッチフレーズ」を決める
2.パーマリンクを設定する
3.そのほか、任意の初期設定
1.「サイトのタイトル」「キャッチフレーズ」を決める
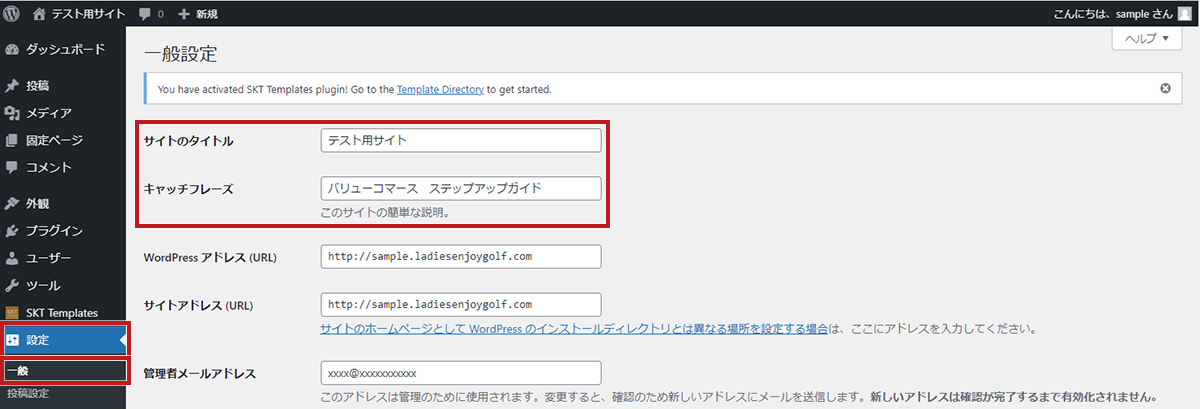
まずはじめに「サイトのタイトル」「サイトのキャッチフレーズ」の設定をしましょう。WordPressの管理画面の左サイドバーにある[設定]→[一般]に進み、「一般設定」画面で設定が可能です。

「サイトのタイトル」「キャッチフレーズ」は以下の役割を持っているため、しっかりと考えて設定してください。
サイトのタイトル
サイトの名前になります。
インターネット検索の検索結果として表示されるため、既存のサイトと被らないようなオリジナルのタイトルに設定しましょう。
また、あとからタイトルを変更することも可能ですが、インターネット検索の検索結果や、サイトにアクセスしてくれている読者を混乱させてしまう可能性があるため、できるだけ最初に決めたタイトルから変更しないことをおすすめします。
キャッチフレーズ
サイトのタイトル説明文にあたります。
サイトの読者が、このサイトがどのような内容のサイトなのかを判断する材料になります。なるべく簡潔な文章で設定することがおすすめです。キャッチフレーズは、変更しても問題はありません。
2.パーマリンクを設定する
パーマリンクとは、ページごとに設定される、ページのURLのことを指します。
パーマリンクは、設定が複雑ではありますが、ある程度記事を作成してから設定すると、作成したページがリンク切れや、エラーページになってしまう可能性があります。
はじめに設定すれば、あとのサイト管理がかなり楽になるので、かならず初期設定の段階でおこないましょう。
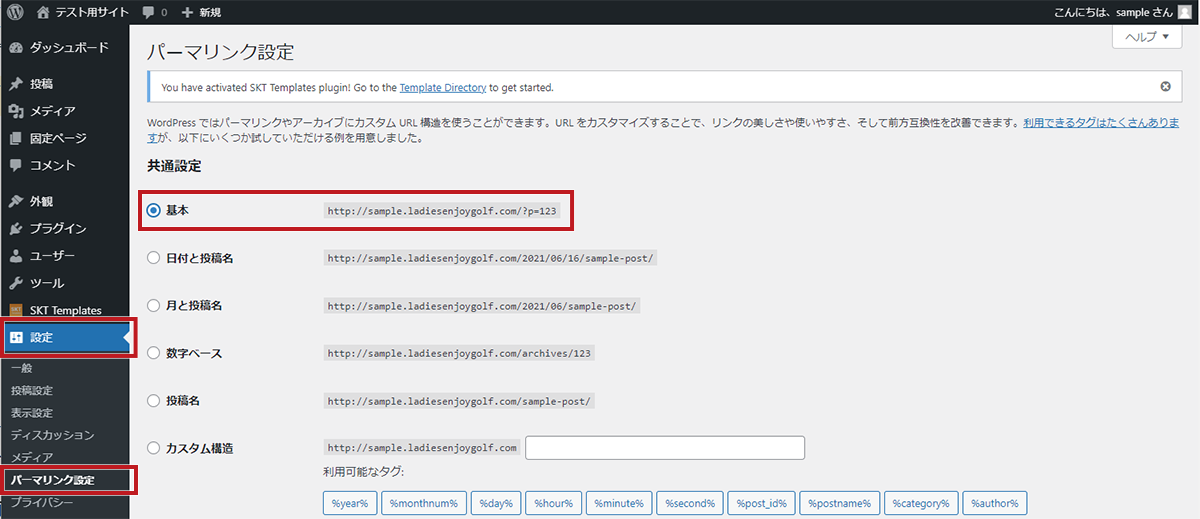
パーマリンクの設定は、[設定]→[パーマリンク設定]より「共通設定」でおこないます。デフォルトでは、基本の箇所にチェックが入っており、「http://ドメイン/?p=123」という形で、記事ごとに固有のIDが自動で設定されるようになっています。

パーマリンクの設定をおこなうことで、投稿した記事がサイトの中でどのようなカテゴリーに属する記事なのか、立ち位置を明確にすることができ、読者だけでなく、Googleの検索エンジンによるSEO対策にも有効な手段となります。
また、パーマリンクでおすすめの設定方法の一つとして、「カスタム構造」についても、解説をします。
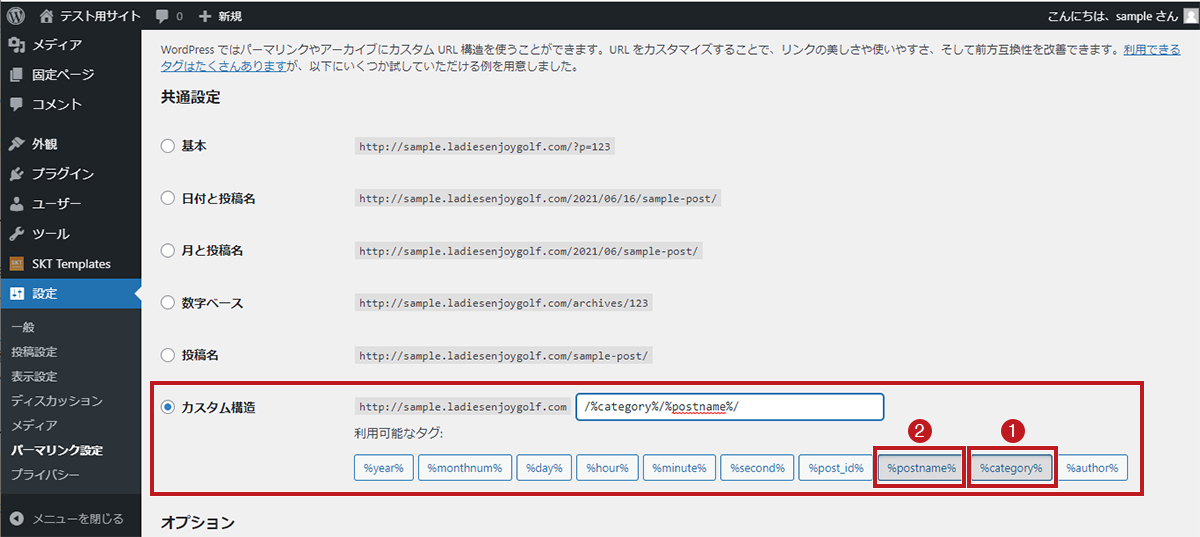
カスタム構造内では、デフォルトで「/%year%/%monthnum%/%day%/%postname%/」と入っており、この設定で記事を作成したときの表示イメージを以下に記載します。
▼例
記事タイトル:おすすめの掃除機10選
公開日:2021年8月1日
表示されるURLイメージ:https://購入した際とのURL.com/2021/08/01/おすすめの掃除機10選
▼各タグの意味
%year%:西暦
%monthnum%:月
%day%:日
%postname%:初期の状態で記事タイトルが自動挿入。記事作成ページでカスタマイズ可能
今回は、このカスタム構造から、カテゴリーと記事タイトル(任意で変更可能)のタグを利用した設定方法を紹介します。
まず「カスタム構造」より利用可能なタグから、「%category%」「%postname%」の順で選択します。タグをクリックすることで、作業エリア内の表記が変更されたことを確認してください。

[変更を保存]をクリックすることで設定が完了です。この設定をおこなうことで、以下のような記事の管理が可能になります。
▼例
記事タイトル:おすすめの掃除機10選
カテゴリー:家電(スラッグ:home_appliances)
表示されるURLイメージ:https://購入したサイトのURL.com/home_appliances/おすすめの掃除機10選
▼各タグの意味
%category%:別途カテゴリーで設定したスラッグ(カテゴリーURL)が表示
%postname%:初期の状態で記事タイトルが自動挿入。記事作成ページでカスタマイズ可能
3.そのほか、任意の初期設定
ほかにも、初期設定でおこなっておくと、便利になる設定があるので、確認してみましょう。
ウィジェットの設定
ウィジェットとは、Webサイト内の固定の位置に表示するパーツのことを指します。プロフィールやユーザーが記事検索を行う検索ボックスなどを設定することができます。
[外観]→[ウィジェット]から、追加したいウィジェットを選択し、設置場所を選ぶことで、設置することができます。
記事の表示数設定
[設定]→[表示設定]から、サイトのトップページから誘導できる最大の記事数を選択できます。初期状態での最大投稿数は10件になっていますが、任意の数に変更が可能です。
コメントの通知設定
[設定]→[ディスカッション]では、コメントに関する設定がおこなえます。デフォルトでは、コメントが自動で公開されるようになっているため、外部からのスパムコメントなどが自動で表示されないよう「新しい投稿へのコメントを許可」のチェックを外し、設定を変更することをおすすめします。
WordPressの管理画面を解説

初期設定が完了したら、WordPressの管理画面の基本的な操作方法について説明します。
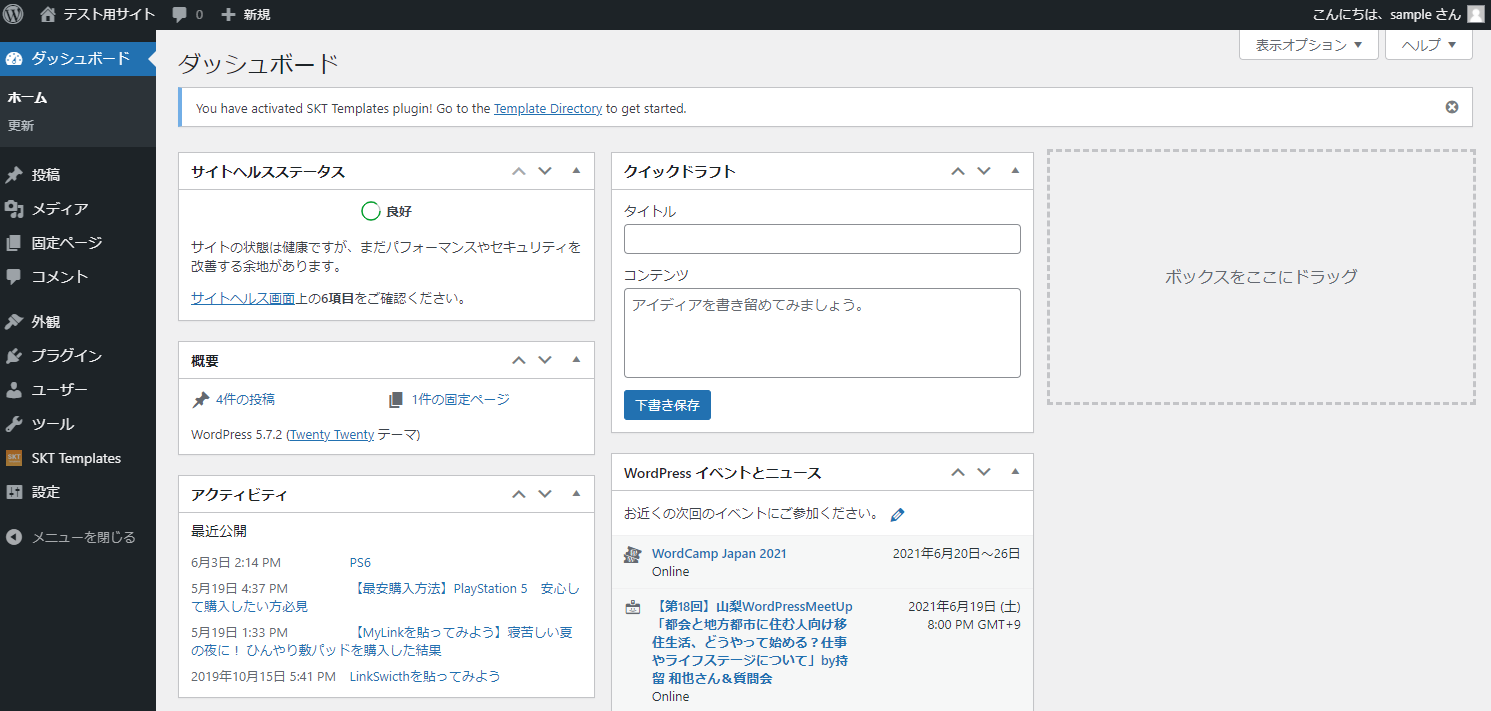
WordPressの管理画面の見方
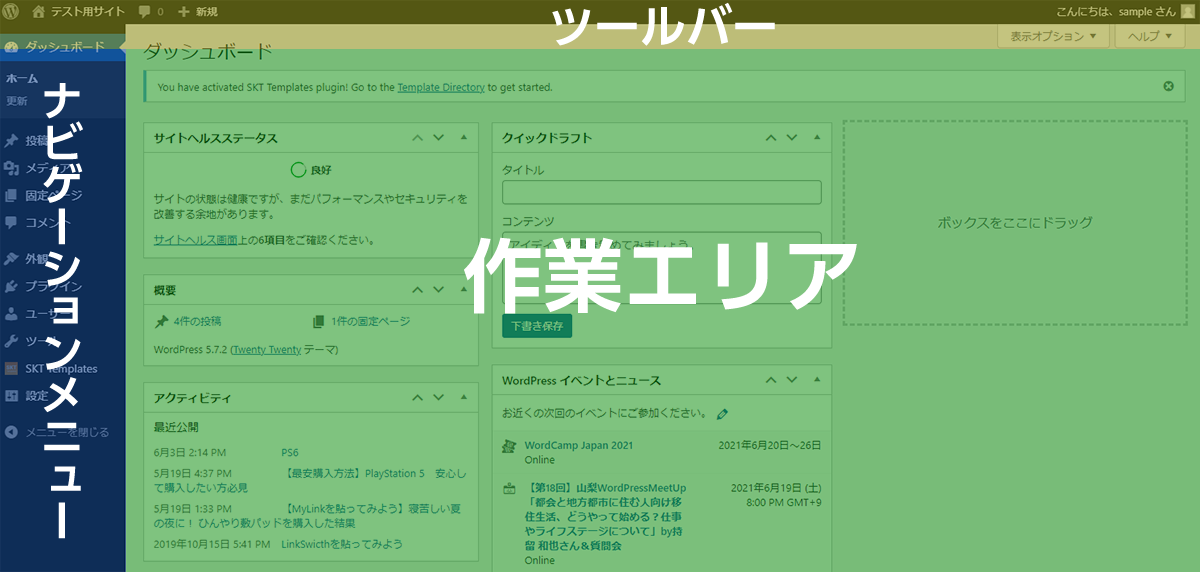
WordPressの管理画面は、上部、左側、中央の3つのエリアで構成されています。

上部のエリアは「ツールバー」と呼ばれ、Webサイトの表示切替、コメントの通知、各種テーマやプラグインの更新情報などがわかり、アップデートすることが可能です。
左側のエリアは「ナビゲーションメニュー」といいます。ここでは、WordPress内の記事作成や設定の変更、画像の管理などをおこなうことができます。
中央のエリアは「作業エリア」と呼ばれ、左側のメニューで選んだ項目に対応する入力用画面が表示されます。
WordPressの管理画面の便利機能
ここでは、WordPressをより使いやすくするために、管理画面の便利なおすすめ機能をご紹介します。
カテゴリーの設定
記事のカテゴリー分けをおこなうことで、読者が記事を探しやすくなるだけでなく、運営者自身も、サイトの管理がおこないやすくなります。
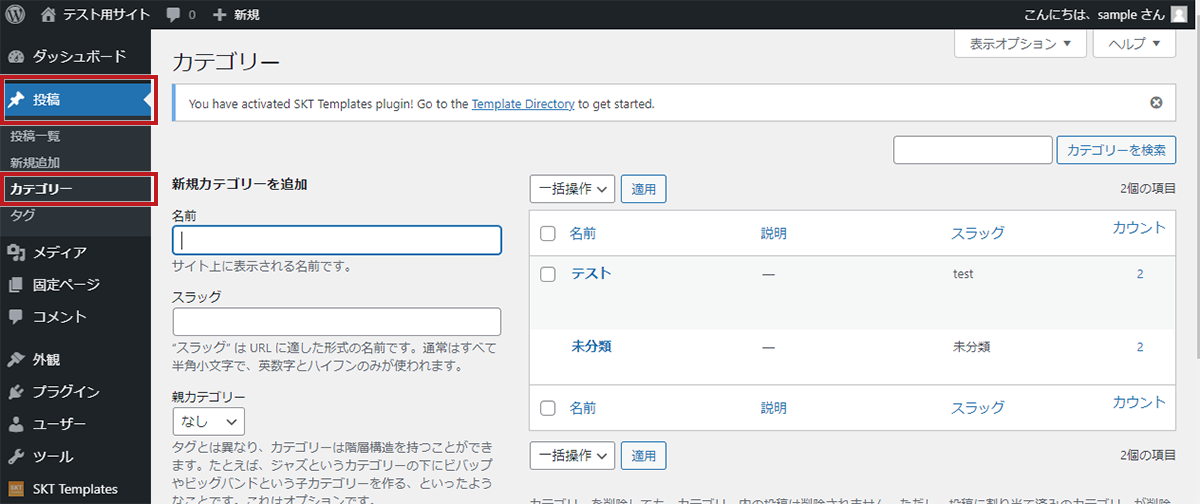
カテゴリーは、左側のナビゲーションメニュー[投稿]→[カテゴリー]で設定がおこなえます。

作業エリアには、新規カテゴリーの作成エリアと、既存カテゴリーの管理エリアに分かれており、新規で作成すると、既存エリアにも反映されます。
ここでの各項目の要点は以下のとおりです。
名前:カテゴリーの名前です。文字列で入力します。
スラッグ:パーマリンクのカスタム構造で%category%を設定した場合に、そのタグに表示されます。半角英数字で決めましょう。
親カテゴリー:既存のカテゴリーを親カテゴリーに設定すると、さらに下の階層のカテゴリーとして作成ができます。
タグの設定
おすすめのサイトの管理方法として、タグの設定もおすすめします。タグもカテゴリーと同じように、記事をまとめるための便利機能ですが、役割としてはカテゴリーよりも、小さなグループでまとめる際におすすめです。
また、カテゴリーは1記事につき1つ設定が可能ですが、タグは1記事につき複数個設定することができます。
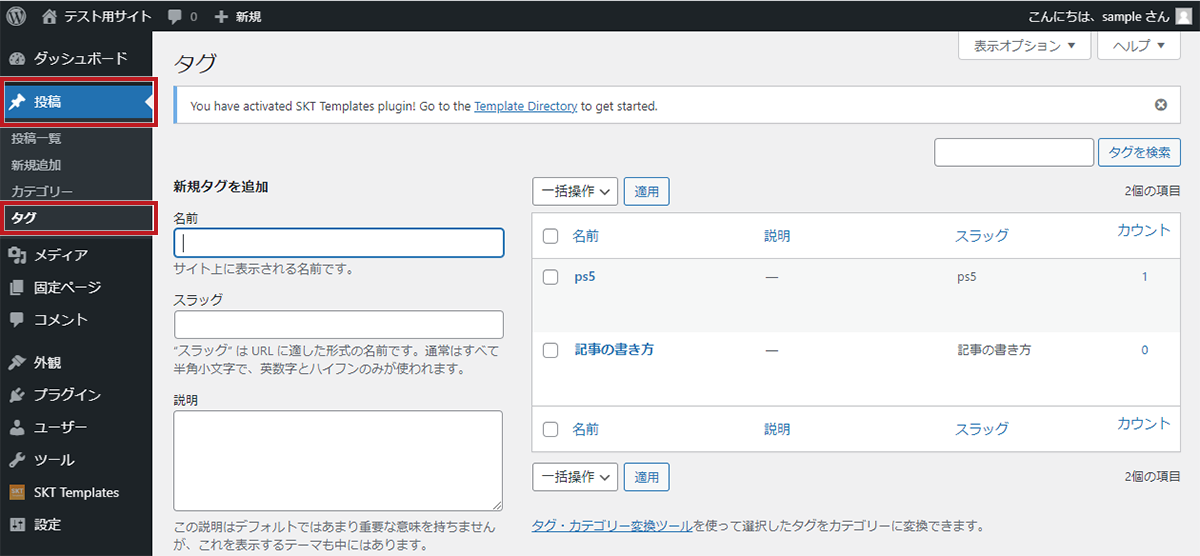
タグもカテゴリー同様に、左側のナビゲーションメニュー[投稿]→[タグ]より設定が可能です。

プロフィール設定
ナビゲーションメニュー[ユーザー]→[プロフィール]では、サイトに公開するニックネーム / 投稿者名(ユーザー名)やプロフィール画像の設定、言語の変更をすることができます。
ここでは、管理画面の配色も設定することができ、自分好みの管理画面にすることで、さらにモチベーションをあげることもできます。
WordPressの使い方

ここでは、いよいよ記事投稿の基本的なやり方について、解説します。
エディタの基本的な操作
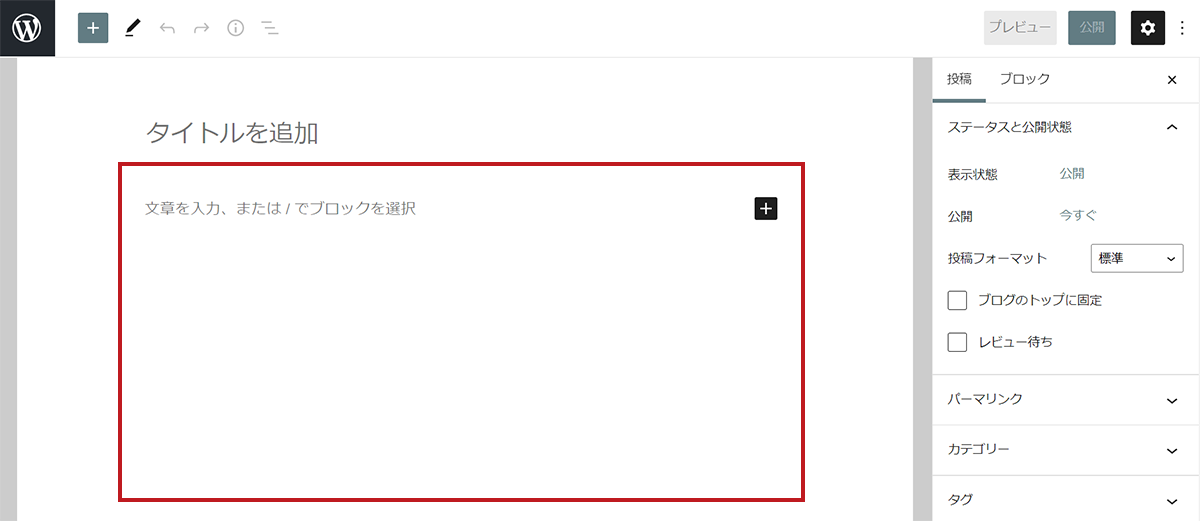
エディタとは、WordPress投稿画面における、以下画像の赤枠部分である記事本文を入力する画面を指します。また、WordPress5.0以降は以下のイメージのデザインとなっており「ブロックエディタ(Gutenberg)」と呼ばれています。

※上記画面はWordPress5.7.2の画面です。バージョンによって、差異があるのでご注意ください。
ブロックエディタ(Gutenberg)は、ブログで記事を書くための機能で、文章や画像、動画をブロックという単位で管理します。旧エディタ(クラシックエディタ)に戻して作業を行いたい場合は、Classic Editorというプラグインをインストールすることで変更が可能です。
WordPressでの記事の作成方法
「エディタの基本的な操作」で紹介したブロックエディタを利用した記事作成のやり方を解説します。
旧エディタであるクラシックエディタに慣れているユーザーは、少しやりにくさを感じるかもしれませんが、しっかり使い方を理解できれば、かんたんにキレイなデザインのコンテンツを作成することができる優れものです。
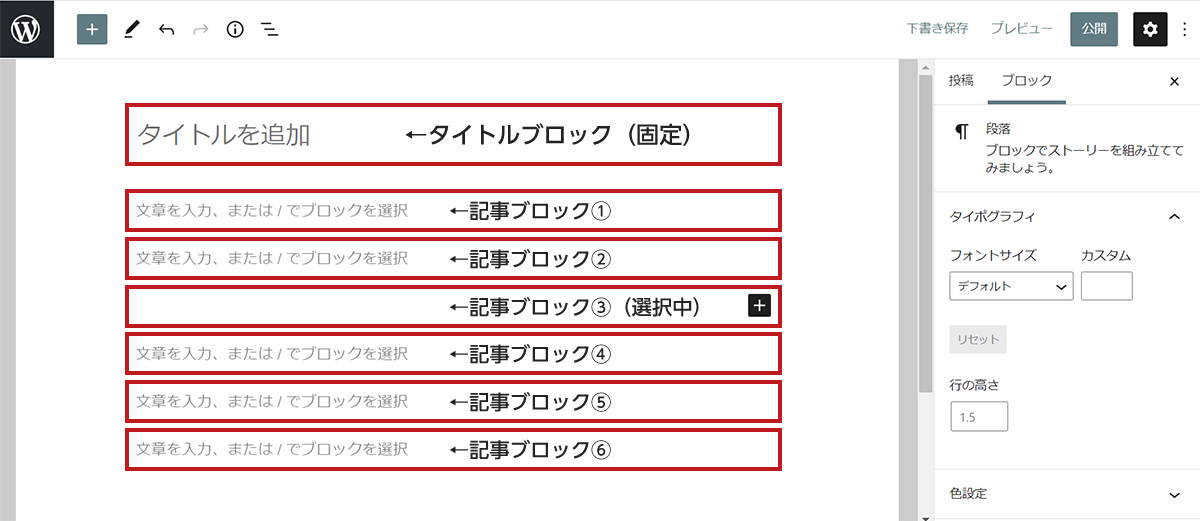
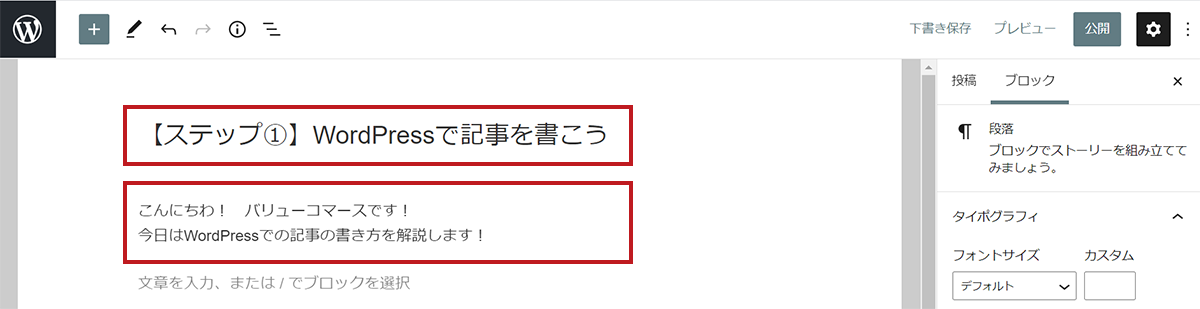
エディタとは、以下のように文章を改行するごとに、いくつものブロックに分けてコンテンツ作りをすることができます。

まずは、記事のタイトルを入力します。タイトルを入力したら、ブロックごとに文章を入力していきます。文章入力の場合、カーソルをブロックに合わせて入力するだけで、文章を作成することができます。広告コードなどもそのまま貼り付けることが可能です。

文章を書くだけの作業は、これの繰り返しで作成ができます。
しかし、これだけだと読者にとって読みやすい記事は作れません。ここからは、より読者が記事を読みやすくするために、WordPressのブロック機能を活用し、デザイン性も兼ねそろえた記事作成のポイントを解説していきます。
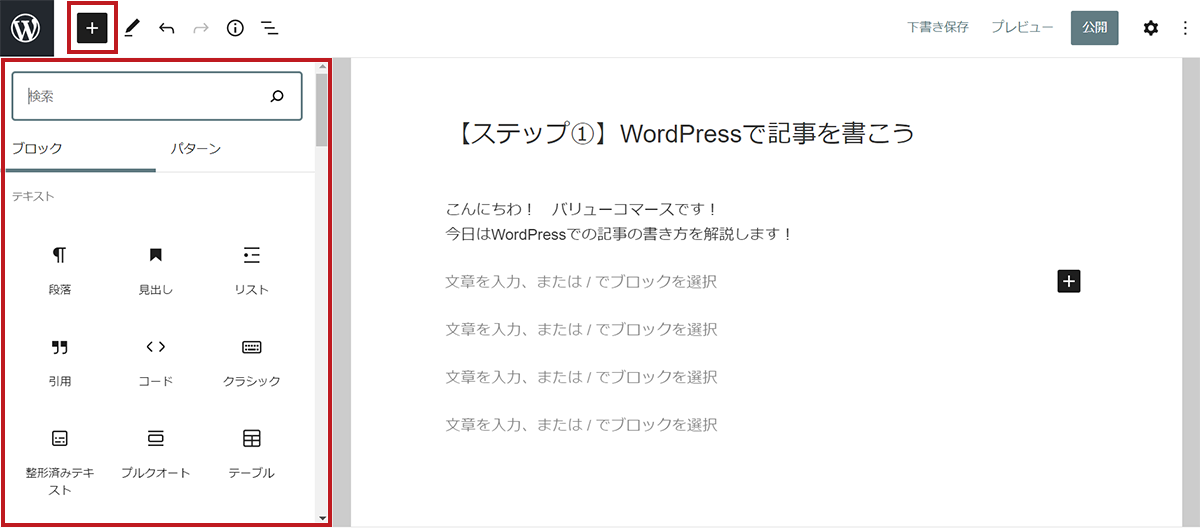
まず、新規のブロックを選択し、画面左上の+マークをクリックし、メニューバーを表示させます。

見出しブロックの作り方
見出しとは、記事内容が一見してわかるように設定する、文章の前に示すかんたんなテーマを指します。見出しを設定することで、読者は記事の中から、自分は特にどこを読むべきかを判断することができます。
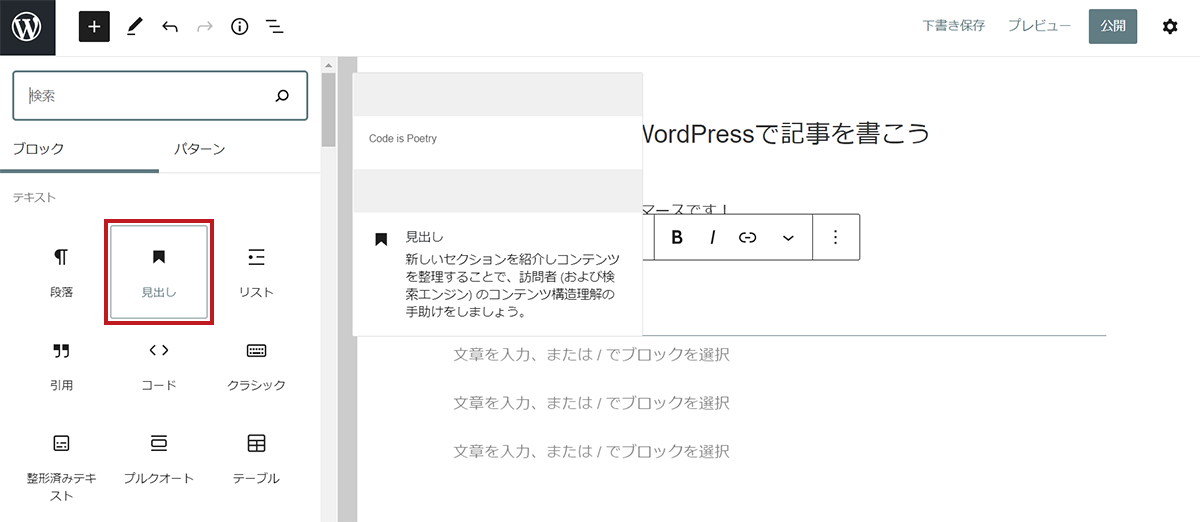
まず、画面左上の+ボタン(ブロックの追加ボタン)をクリックし、すぐ下に出てくる[見出し]をクリックします。

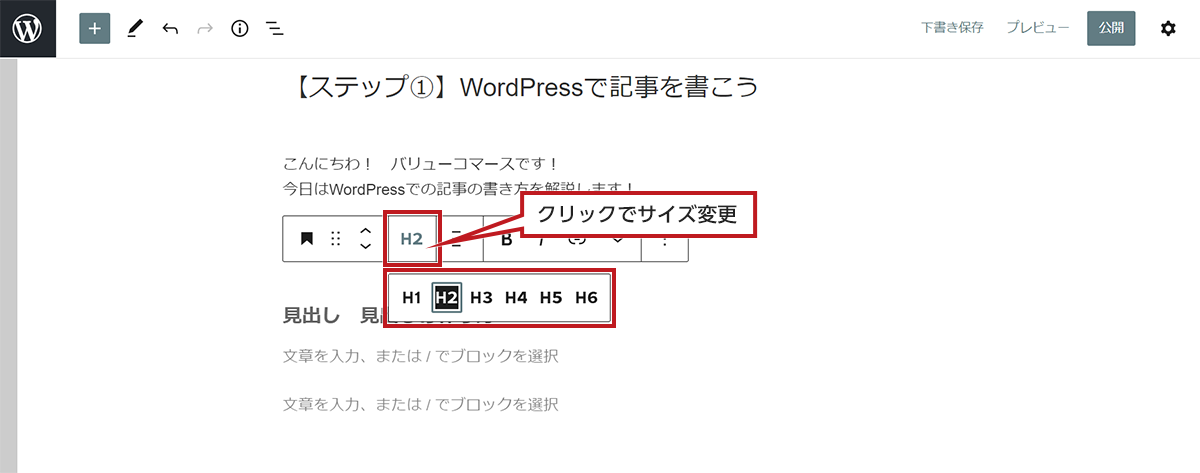
見出し用のブロックに変換され、デフォルトでは見出し2サイズで設定されます。見出しサイズは大きいほうから、H1~H6まで設定されており、好みのサイズに調整することで、メリハリのあるコンテンツ作成が可能になります。

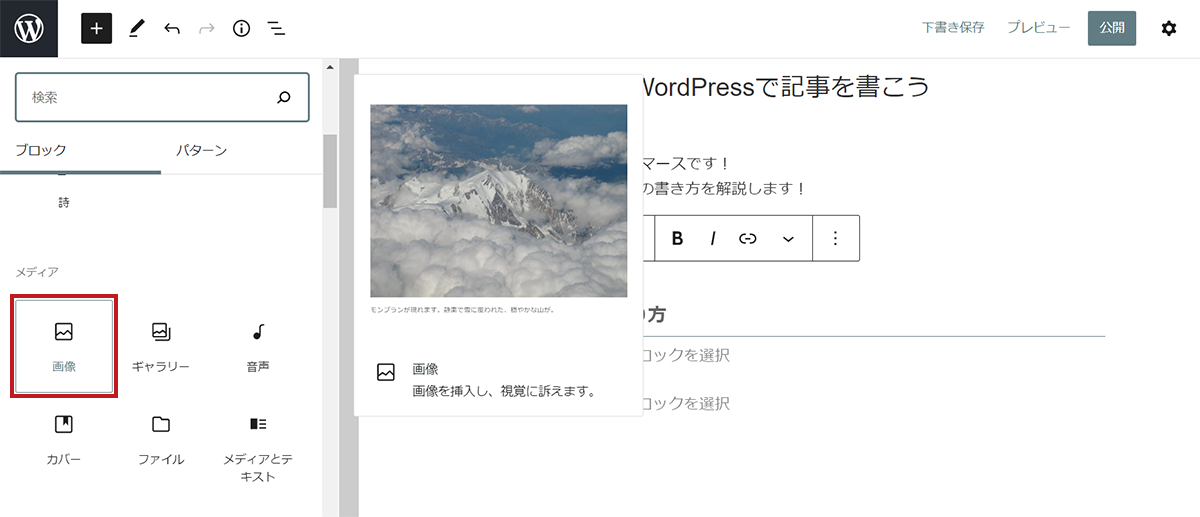
画像の挿入
画像の挿入もブロックごとにおこないます。メニューから少し下へスクロールしメディアエリアより、[画像]を選択します。

掲載したい画像のアップロードが完了していない場合は[アップロード]を選択して、アップロードします。完了している場合は[メディアライブラリ]より、掲載したい画像を選択することで画像の掲載がおこなえます。また、画像のURLより挿入することも可能です。

※ギャラリー機能では、複数枚の画像を横並びに掲載することも可能です。
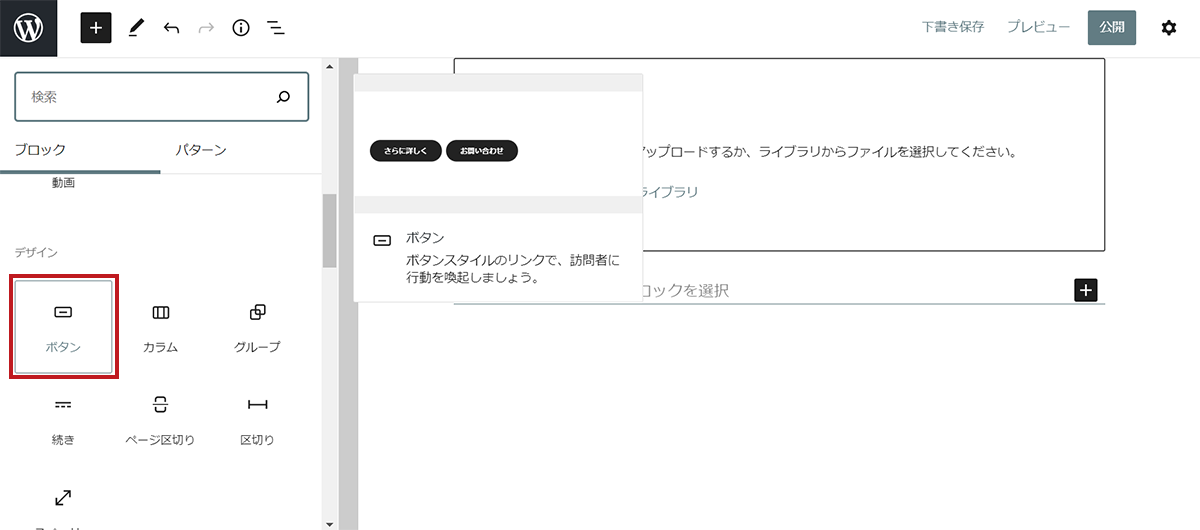
ボタンを作成
ブロックエディタでは、かんたんにボタンを作成することも可能です。メニューから下へスクロールし、デザインエリアより、[ボタン]を選択します。

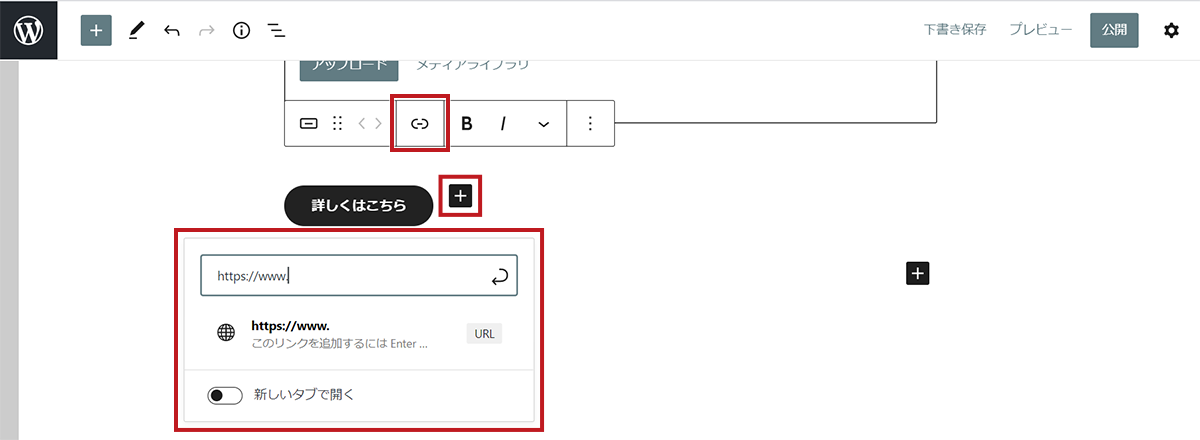
ブロックエディタ内にボタンが追加されます。ボタン内のテキストを自由に入力し、URLの入力をおこなえば、かんたんにボタンが作れます。
2つ以上のボタンを横並びにしたい場合、1個目のボタン横の+マークをクリックするだけで2個目が追加されます。

記事を投稿する
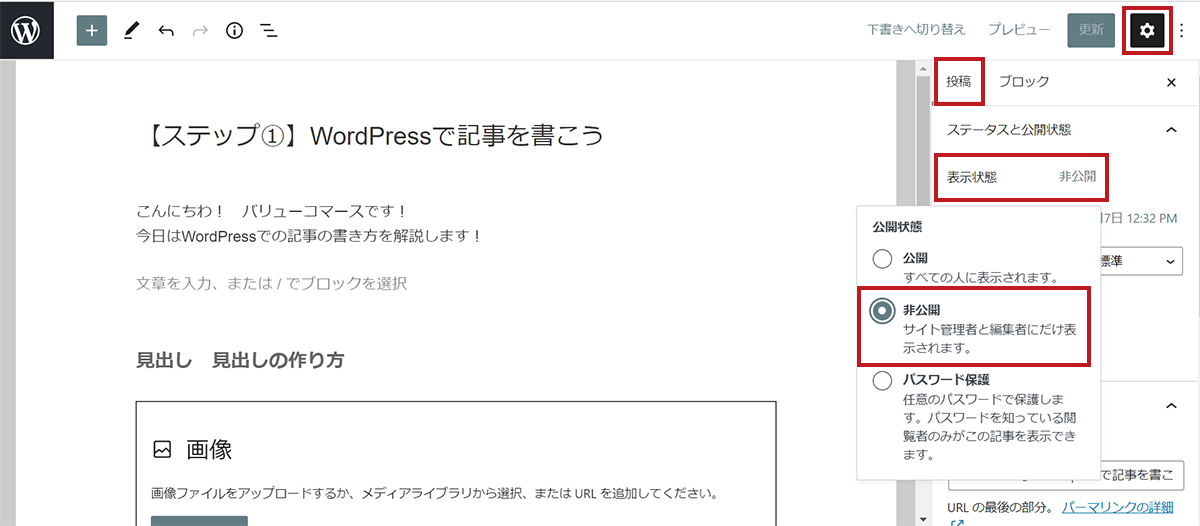
コンテンツの用意ができたら、記事の投稿です。画面右上の[公開]ボタンをクリックすることで、記事の公開ができますが、その前に、タグやカテゴリー、URLの設定を確認しましょう。読者にとっても、利用しやすいサイトになるような調整をします。
まず、公開ボタン横の歯車マークをクリックし、[投稿]→[ステータスと公開設定]→[表示設定]→[非公開]に設定します。

パーマリンクの設定
WordPressの[設定]→[パーマリンク設定]で、カスタム構造に設定している場合、URL末尾を記事ごとに編集することが可能です。
一度公開ボタンを押すか、非公開設定にすると、パーマリンクの編集が可能になります。
[投稿]→[パーマリンク]よりURLスラッグを編集します。デフォルトでは「記事タイトル」が入っているので、任意で書き換えます。この時、半角英数字でURLを設定することをおすすめします。

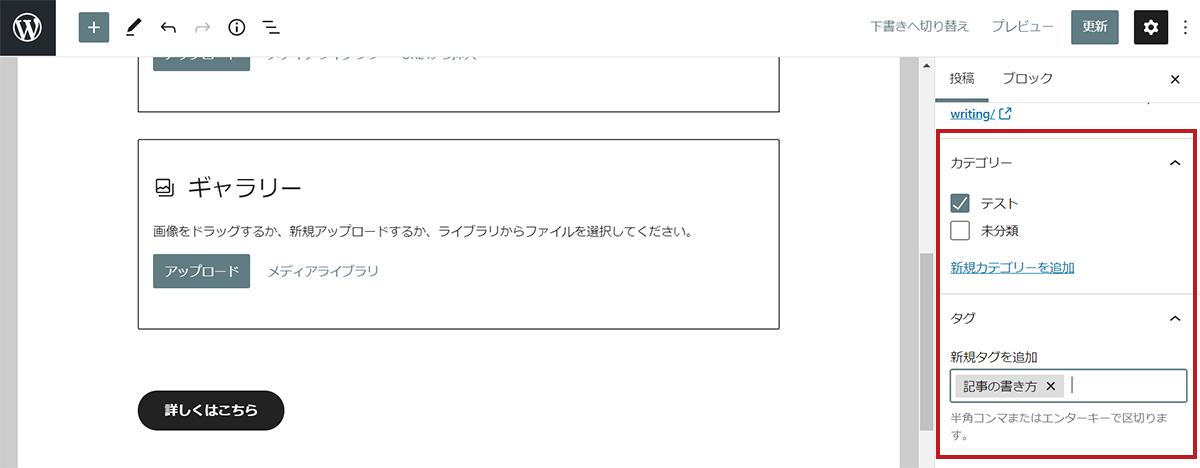
カテゴリー・タグの設定
WordPressの[投稿]→[カテゴリー / タグ]で、事前に設定した記事カテゴリーやタグを設定することができます。この画面で新たに項目を追加することも可能です。

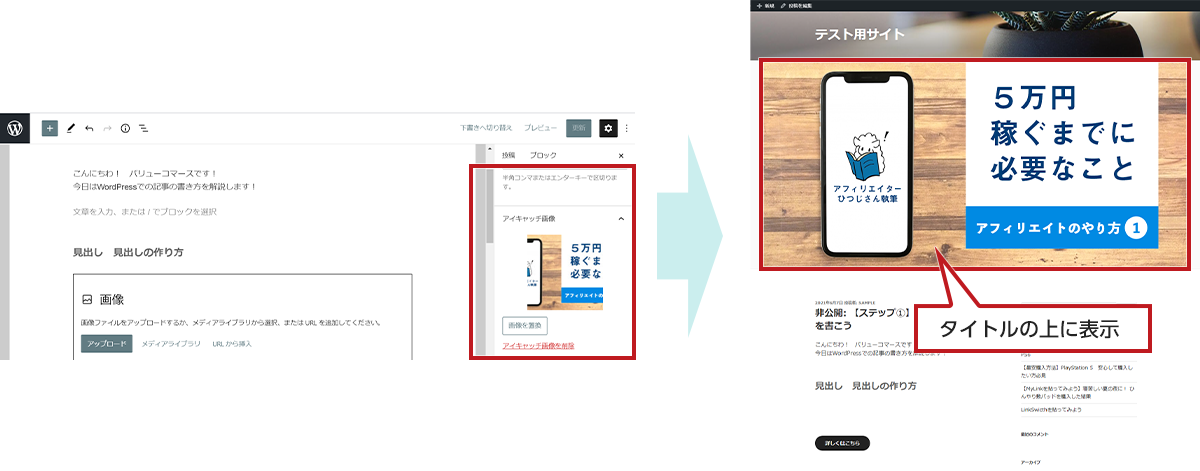
アイキャッチの設定
アイキャッチとは、記事ごとに設定できるイメージ画像です。
アイキャッチを設定することで、記事を一覧で見た際に、読者は視覚的に記事を選択することが可能になります。
投稿後は、記事タイトルの上に画像が表示されるため、画像のサイズは縦630ピクセル×横1,200ピクセル(縦横比1:1.91)がおすすめとされています。

抜粋の設定
抜粋とは、記事の要約を入力する箇所になります。入力した内容が、検索結果などに表示されます。120字程度で設定することをおすすめします。

この4点の入力が完了したら、公開ボタンを押します。記事の投稿はこれで完了です。公開する前に、プレビュー機能などで記事を確認することもおすすめです。
WordPressにテーマを設定する
ここまで、基本的なWordPressの使い方について、解説してきました。慣れてきたら自分専用にカスタマイズしてみましょう。カスタマイズの第一歩は、テーマの変更です。
ここではWordPressのテーマについて解説します。
WordPressのテーマとは
テーマとは、Webサイトのテンプレートを指します。WordPressをインストールするとデフォルトで「Twenty Twenty」というテーマが設定されています。(※)
※2022年1月現在
テーマを変更することで、サイトのデザインを変更させたり、使える機能を増やすことができるようになります。テーマは、ナビゲーションメニュー[外観]→[テーマ]でインストール・設定が可能です。
※テーマを変更すると、いままで使えていた機能が使えなくなり、レイアウトが崩れたりする場合がありますのでご注意ください。

また、テーマには、無料で利用できるもの、有料で利用できるものの他に、WordPressの管理画面からインストールできる「公式テーマ」と、Webサイトなどで配布されている、自身でWordPressにアップロードして利用する「非公式テーマ」があります。
利用するテーマごとに、デザイン性だけでなく、カスタマイズの難易度やSEO対策に関する優良性が変わってくるので、用途に合わせたテーマ選定をおこなう必要があります。運営するサイトの形態に合わせて、テーマを選ぶことがポイントになりますので、以下ページを参考に設定してください。
関連記事:【2022年版】WordPressでおすすめの無料・有料テーマ10選!
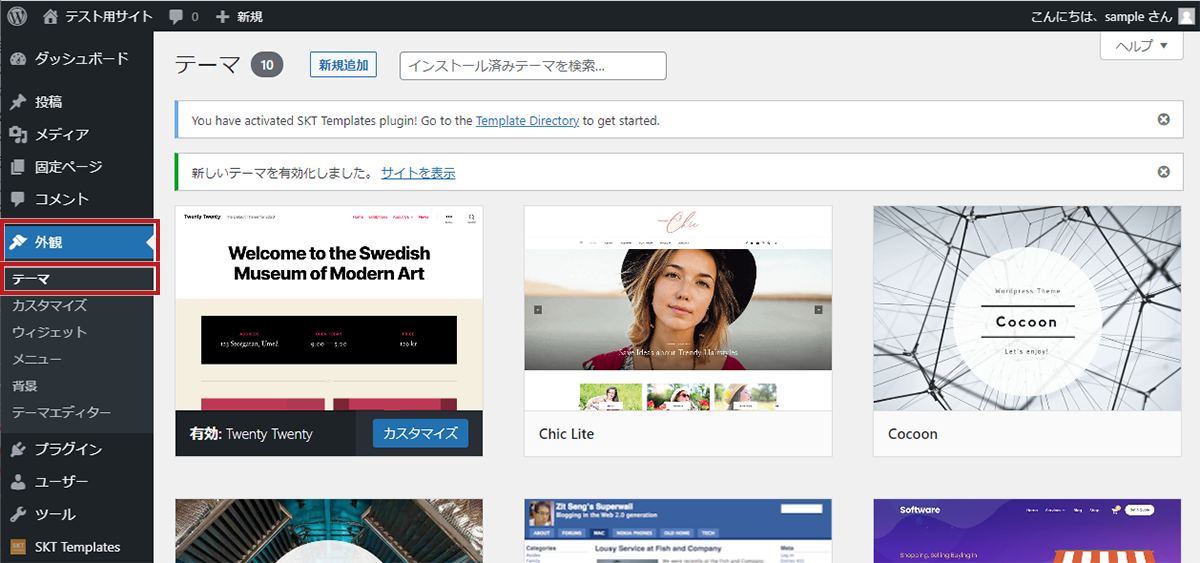
WordPressのテーマの設定方法
テーマの設定方法は、上記で紹介した「公式テーマ」と「非公式テーマ」によって設定方法が変わります。ここでは、それぞれの設定方法について解説します。
公式テーマの設定方法
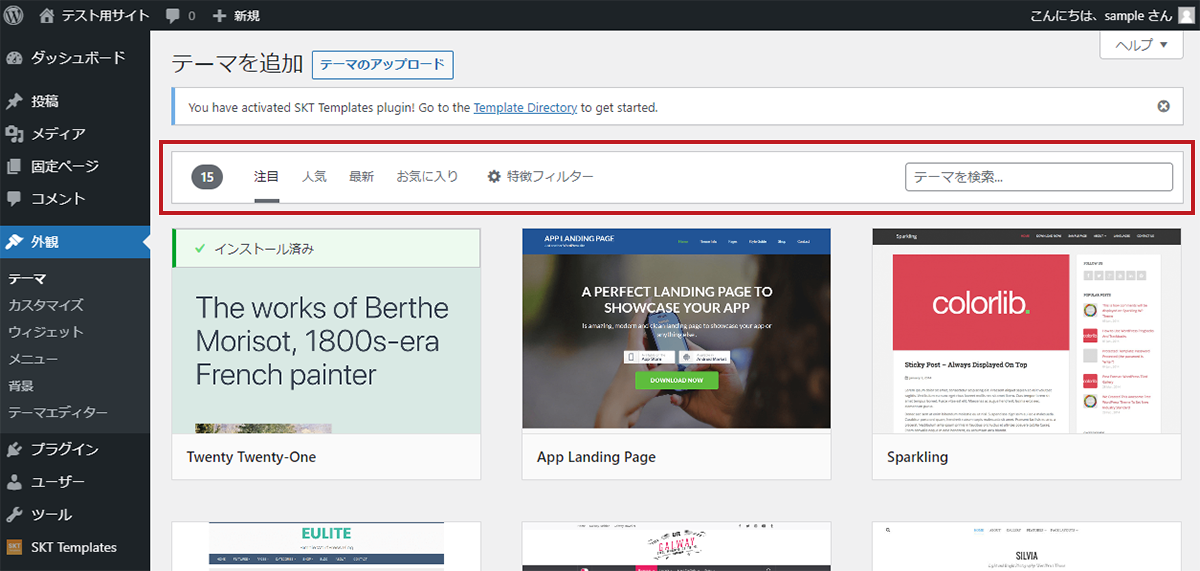
WordPressナビゲーションメニューより[外観]→[テーマ]を選択します。作業エリア左上の[新規追加]をクリックすると、まだインストールされていないWordPress公式テーマの検索画面へ進みます。
作業エリア内に進むと、テーマ名での検索窓と、ツールバー上に用意されている[注目][人気][最新][お気に入り]など、好きな方法でテーマを探すことが可能です。
公式テーマは、セキュリティーの観点からも安心して利用できるメリットがありますが、アフィリエイト運用向けの設定にするために、自分でカスタマイズをおこなう必要などがあります。

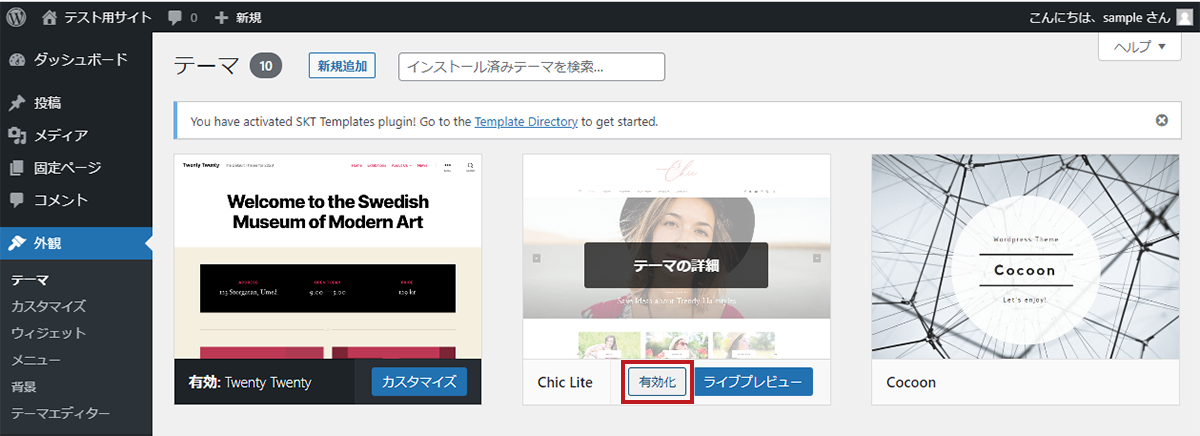
好きなテーマを検索したら、テーマにカーソルを合わせ[インストール]をクリックします。インストールが完了したら、適用したいテーマに再度カーソルを合わせ[有効化]をクリックすることでテーマの設定は完了です。

非公式テーマの設定方法
WordPress公式のテーマ以外をインストールしたい場合は、あらかじめ該当のテーマをweb上からzip形式のファイルでインストールをおこなう必要があります。
非公式テーマは、公式テーマとは違い、アフィリエイト運営に特化したシステムが構築されたものも多く、SEO対策の強化におすすめなものもあります。
今回は、アフィリエイト運営におすすめのテーマの一つである「cocoon」というテーマを例に解説します。
まず、インターネット検索で「テーマ名×ダウンロード」で検索します。ダウンロードページに進み、各自ダウンロードをおこなってください。

ダウンロードをおこなうと、zip形式のファイルが、ダウンロードされます。ダウンロードが完了したら、WordPressの管理画面へ戻り、[外観]→[テーマ]に進みます。
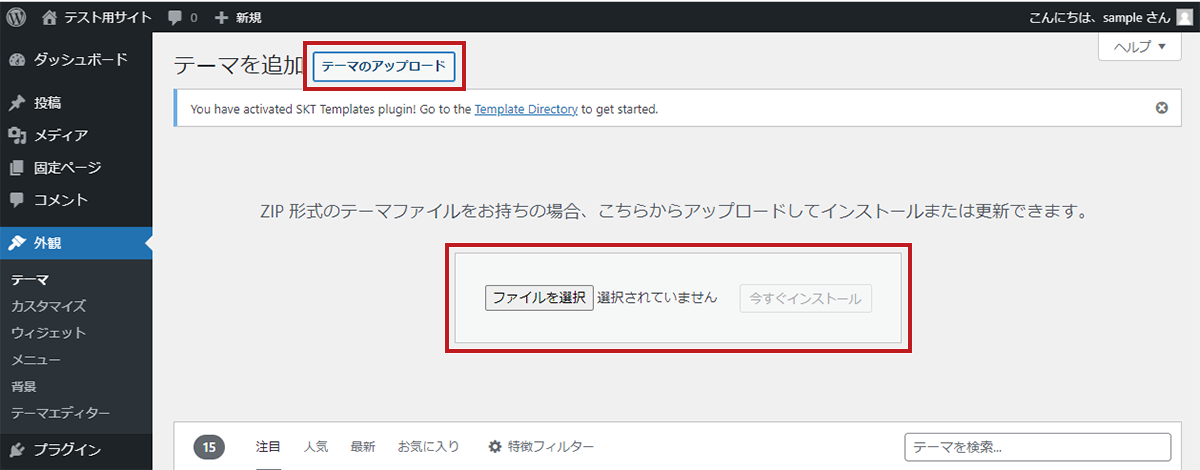
作業エリア左上の[新規追加]を選択してテーマを追加ページに進み、再度作業エリア左上[テーマをアップデート]をクリックします。
ファイル選択ができる画面が表示されますので、先ほどダウンロードしたテーマのzipファイルを選択し、インストールをおこないます。

インストール完了後に表示される[有効化]ボタンをクリックすることで、非公式テーマの設定が完了です。
WordPressにプラグインを設定する
テーマの設定が完了したら、WordPressで提供されているプラグインを活用し、さらなるカスタマイズをおこないましょう。ここではプラグインについて解説します。
WordPressのプラグインとは
プラグインとは、WordPressの既存の機能や、利用しているテーマだけでは補えない便利な機能の追加やカスタマイズ、セキュリティー対策などができるツールです。プラグインを設定することで、より便利にWordPressを使いこなすことができます。
WordPressをインストールすると、デフォルトで2つのプラグインが設定されています。
各プラグインの機能は以下のとおりです。
・Akismet Anti-Spam
スパムコメントなどを自動で振り分けてくれる機能、コメント機能をオンにしている場合に役に立つ機能です。
・Hello Dolly
WordPress管理画面の右上に、20世紀を代表とするジャズミュージシャンであるルイ・アームストロングの代表曲「Hello, Dolly!」の歌詞の1節を表示する機能です。
既存のプラグインは自身の運用用途に合わせて、削除してしまっても問題はありません。
プラグインは、利用するテーマでは対応できない機能を補うことを目的に利用することがおすすめです。アフィリエイト運営におすすめのプラグインについても、運営するサイトのタイプに合わせて、取得することがポイントになりますので、以下ページを参考に設定してください。
関連記事:【2022年版】WordPressで導入するべきおすすめのプラグイン 人気の15選!
WordPressのプラグインの設定方法
プラグインの設定方法はかんたんです。お問い合わせや目次機能など、WordPressにはない機能をプラグインで補うことができます。
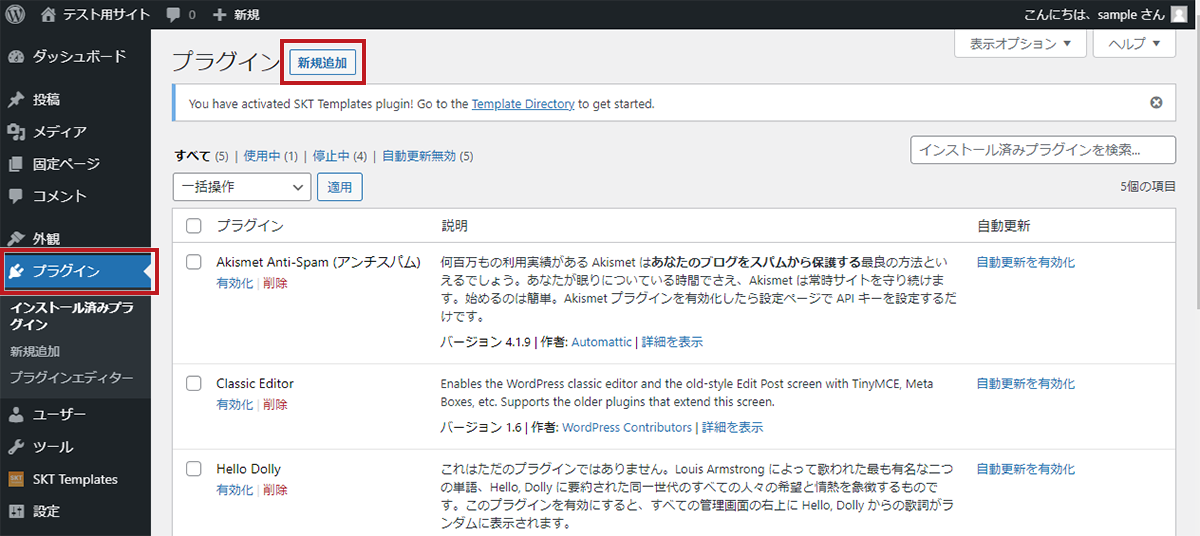
プラグインは、WordPress管理画面ナビゲーションメニューの[プラグイン]をクリックし、作業エリア左上の[新規追加]をクリックすると、プラグインの検索画面に進みます。

作業エリア内に進むと、プラグイン名での検索窓口と、ツールバー上に用意されている[注目][人気][最新][お気に入り]など、好きな方法でプラグインを探すことが可能です。
プラグインを探すときの注意点として、利用しているテーマとプラグインの組み合わせによっては、不具合を起こす場合もあります。プラグインを試してみるときは、あらかじめバックアップを取っておくなどの対応をおこなうことをおすすめします。
まとめ
いかがでしたでしょうか? WordPressは一見機能が多いため、難しいと感じてしまうかもしれませんが、一つずつ機能をマスターしていけば、かんたんにサイトを運営することができます。
是非とも、今後のサイトやブログの運営にお役立てください。